RST 指南和速查表¶
重要
我们强烈建议在贡献之前阅读 内容指南 和主 文档 页面。
按照以下RST指南进行文档贡献,以帮助保持与文档其余部分的一致性,并简化团队的审核流程:
对于超链接:
格式化¶
请使用特定的格式以提高清晰度和可读性。例如,对于菜单路径,请使用 菜单选择,对于其他用户界面元素(如字段、按钮和选项),请使用 GUI(图形用户界面) 元素,对于注释,请使用 注意,对于示例,请使用 示例 等。
注解
在不同的块级元素(如段落、列表和指令)之间添加一个空行,以确保正确的渲染和格式化。
超链接¶
内部链接:相对链接¶
如果您需要引用一个位于当前页面所在目录之外的 内部文档页面 或 文件,请始终使用 相对文件路径 而不是 绝对文件路径。这可以确保即使在版本更新、文件夹名称更改和目录结构重新组织时,链接仍然有效。
An absolute file path indicates the target’s location from the root directory. A relative file path
uses smart notations (such as ../ that redirects to the parent folder) to indicate the target’s
location relative to that of the source document.
Example
注解
以下示例的目的是说明绝对链接和相对链接之间的区别。在引用文档页面时,请始终使用 文档页面超链接。
给定以下源文件树:
documentation
├── content
│ └── applications
│ │ └── sales
│ │ │ └── sales
│ │ │ │ └── products_prices
│ │ │ │ │ └── products
│ │ │ │ │ │ └── import.rst
│ │ │ │ │ │ └── variants.rst
│ │ │ │ │ └── prices.rst
可以如下方式在 import.rst 中引用 prices.rst 和 variants.rst:
绝对:
documentation/content/applications/sales/sales/products_prices/prices.rstdocumentation/content/applications/sales/sales/products_prices/products/variants.rst
相对的:
../价格.rst变体.rst
重构:超链接目标¶
在重构(改进而不添加新内容)章节标题或超链接目标时,请注意不要破坏对这些目标的任何超链接引用,或根据需要进行更新。
超链接标签¶
不要为 超链接 使用不明确的标签。
缩进¶
仅使用空格(从不要使用制表符)。
在缩进行的开头使用足够多的空格,以使其与上一行标记的第一个字符对齐。这通常意味着使用三个空格,但例如在项目符号列表中,只需使用两个空格即可。
Example
第一个 : 位于 i 的下方(三个空格):
.. image:: media/example.png
:alt: example
:titlesonly: 和页面引用从 `t`(三个空格)下方开始:
.. toctree::
:titlesonly:
payables/supplier_bills
payables/pay
Continuation lines resume below the I’s of “Invoice” (two spaces):
- Invoice on ordered quantity: invoice the full order as soon as the sales order is confirmed.
- Invoice on delivered quantity: invoice on what was delivered even if it is a partial
delivery.
100个字符的限制¶
在 RST 中,可以实现换行而不强制在渲染后的 HTML 中产生换行。请利用此功能,将**每行文字控制在最多 100 个字符**。无需在行尾添加空格来分隔单词。
小技巧
您可以在任何空格处安全地换行,即使是在像
menuselection和doc这样的标记内部。一些外部超链接可能超过 100 个字符,但将其放在一行上是可接受的。
Example
To register your seller account in Odoo, go to :menuselection:`Sales --> Configuration -->
Settings --> Amazon Connector --> Amazon Accounts` and click :guilabel:`Create`. You can find
the **Seller ID** under the link :guilabel:`Your Merchant Token`.
标题¶
对于每一行格式化内容(例如 ===),请根据标题中的字符数量写出相应数量的符号(=)。
用于格式化的符号实际上并不重要。重要的是它们的书写顺序,因为这决定了装饰性标题的大小。这意味着您可能会在文档中遇到不同的标题格式和不同的顺序,此时应遵循文档中现有的格式。在其他任何情况下,请使用下面所示的格式。
标题大小 |
格式化 |
|---|---|
H1 |
=======
Heading
=======
|
H2 |
Heading
=======
|
H3 |
Heading
-------
|
H4 |
Heading
~~~~~~~
|
H5 |
Heading
*******
|
H6 |
Heading
^^^^^^^
|
重要
每份文档必须包含**一个唯一的 H1 标题**。
标价¶
强调(斜体)¶
为了突出文本的某一部分。文本以斜体显示。
在保存表单之前填写相关信息。 |
Fill out the information *before* saving the form.
|
加粗强调(粗体)¶
为了突出文本的某一部分。该文本以粗体显示。
一个 子域名 是另一个域名的一部分。 |
A **subdomain** is a domain that is a part of another domain.
|
技术术语(字面意义)¶
要写入一个技术术语或特定值以进行插入。文本以原始格式显示。
输入您打印机的IP地址,例如 |
Insert the IP address of your printer, for example, `192.168.1.25`.
|
定义¶
使用 dfn 标记来定义一个术语。
文档使用 RST 编写,需要构建(转换为 HTML)以正常显示。 |
The documentation is written in RST and needs to be built (:dfn:`converted to HTML`) to
display nicely.
|
缩写词¶
使用 abbr 标记来编写一个自定义的缩写,该缩写以工具提示的形式显示。
Odoo 使用 OCR(光学字符识别) 和人工智能技术来识别文档内容。 |
Odoo uses :abbr:`OCR (optical character recognition)` and artificial intelligence
technologies to recognize the content of the documents.
|
GUI(图形用户界面) 元素¶
使用 guilabel 标记来标识交互式用户界面中的任何文本(例如,标签)。
更新您的凭据,然后点击 保存。 |
Update your credentials, then click on :guilabel:`Save`.
|
注解
在提及一个概念或通用术语时,避免使用 guilabel 标记。
Example
- 良好示例:要创建贷项通知单,请转至 ,打开发票,然后点击 贷项通知单。
- 不良示例:要创建一个 贷项通知单,请转到 ,打开 发票,然后点击 贷项通知单。
文件¶
使用 file 标记来表示文件路径或文件名。
使用位于仓库根目录的 |
Create redirections using the :file:`redirects.txt` file found at the root of the
repository.
|
命令¶
使用 command 标记来突出显示命令。
运行命令 make clean html 以删除现有的生成文件并生成 HTML 格式的文档。 |
Run the command :command:`make clean html` to delete existing built files and build the
documentation to HTML.
|
图标¶
使用 icon 标记来添加图标的类名。Odoo 中使用了两种图标集:FontAwesome4 和 Odoo UI。在图标名称后,用作为描述符的 GUI(图形用户界面) 元素 格式加上括号。
图表视图由 (面积图) 图标表示。交叉表视图由 图标表示。 |
The graph view is represented by the :icon:`fa-area-chart` :guilabel:`(area chart)` icon.
The pivot view is represented by the :icon:`oi-view-pivot` icon.
|
列表¶
项目符号列表¶
|
- This is a bulleted list.
- It has two items, the second
item uses two lines.
|
编号列表¶
|
#. This is a numbered list.
#. Numbering is automatic.
|
|
6. Use this format to start the numbering
with a number other than one.
#. The numbering is automatic from there.
|
小技巧
建议使用带有 #. 的自动编号列表,而不是 1.、2. 等,以提高代码的稳定性。
嵌套列表¶
小技巧
在列表中的嵌套元素前添加一个空行。
正确缩进 嵌套列表,使子项与父项对齐。
|
- This is the first item of a bulleted list.
#. It has a nested numbered list
#. with two items.
|
超链接¶
外部超链接¶
外部超链接是带有自定义标签的 URL 链接。其语法为:`label <URL>`_`。
注解
在指向其他文档页面时,请使用 文档页面超链接。
Do not use non-descriptive hyperlink labels.
For instance, `this is an external hyperlink to Odoo's website <https://www.odoo.com>`_.
|
外部超链接别名¶
外部超链接别名允许为外部超链接创建快捷方式。定义语法如下:.. _target: URL。根据使用场景,有两种引用方式:
target_会创建一个超链接,目标名称作为标签,URL 作为引用。请注意,下划线_被移动到了目标之后。`label <target_>`_该标签将替换目标的名称,而目标将被网址替换。
.. _proof-of-concept: https://en.wikipedia.org/wiki/Proof_of_concept
A proof-of-concept_ is a simplified version, a prototype of what is expected to agree on
the main lines of expected changes. `PoC <proof-of-concept_>`_ is a common abbreviation.
|
自定义锚点¶
自定义锚点的语法与外部超链接别名相同,但不包含任何 URL。它们允许通过将目标作为锚点来引用 RST 文件中的特定部分。当用户点击该引用时,会跳转到文档页面中定义该目标的位置。
定义语法为:.. _target:。有两种引用方式,都使用 ref 标记:
:ref:`目标`会创建一个指向下方定义为标签的锚点的超链接。:ref:`标签 <目标>`创建一个指向指定标签的超链接。
重要
由于目标在使用 ref 标记引用时在整个文档中都是可见的,因此请将目标名称前加上 应用/章节名称 和 文件名,用斜杠分隔,例如:accounting/taxes/configuration。
注解
为所有标题添加自定义锚点,以便可以从任何文档文件或在 Odoo 内部使用文档链接进行引用。
请注意,这里末尾没有下划线
_,这与 外部超链接 的处理方式不同。
.. _contributing/rst/hyperlinks-guidelines:
Hyperlinks
==========
.. _contributing/rst/relative-links:
Use relative links for internal URLs
------------------------------------
Please refer to the :ref:`<contributing/rst/hyperlinks-guidelines>` section to learn more
about :ref:`relative links <contributing/rst/relative-links>`.
|
文档页面超链接¶
doc 标记允许通过相对文件路径在文件树中的任何位置引用文档页面。有两种使用该标记的方式,都使用 doc 标记:
:doc:`path_to_doc_page`会创建一个超链接,指向文档页面,页面标题作为链接标签。:doc:`标签 <path_to_doc_page>`会创建一个指向指定文档页面的超链接,显示的标签为“标签”。
Please refer to the :doc:`Accounting documentation <../../../applications/finance/accounting>`
to learn more about :doc:`../../../applications/finance/accounting/customer_invoices`.
|
文件下载超链接¶
download 标记允许在源代码树中引用文件(这些文件不一定是 RST 文档)以供下载。
您可以下载此 |
Download this :download:`module structure template <rst_guidelines/my_module.zip>` to start building your module.
|
图片¶
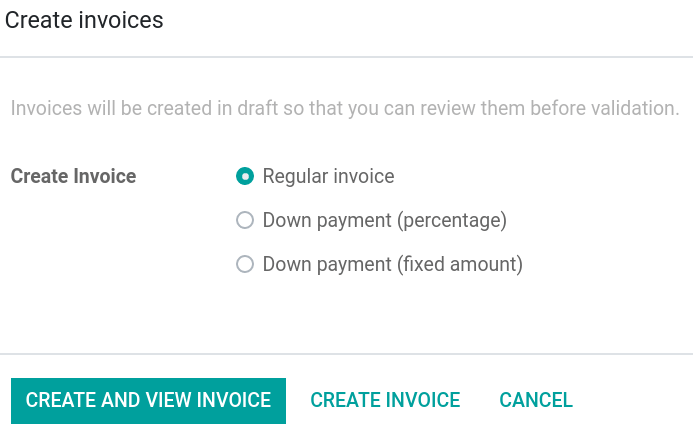
image 标记允许在文档中插入图片。

|
.. image:: rst_guidelines/create-invoice.png
:alt: Create an invoice.
|
小技巧
图片通常应左对齐,这是默认行为。使用
align参数可以更改对齐方式,例如:align: center。Use the
altparameter to add 替代文本, e.g.,:alt: Activating the developer mode in the Settings app.使用
scale参数来缩放图片,例如:scale: 75%。
另请参见
警告块(注释)¶
相关资料¶
.. seealso::
- :doc:`Accounting documentation <../../../applications/finance/accounting>`
- :doc:`../../../applications/sales/sales/invoicing/proforma`
- `Google documentation on setting up Analytics for a website <https://support.google.com/analytics/answer/1008015?hl=en/>`_
|
注意¶
注解 使用此警报块来引起读者的注意,并突出显示重要的附加信息。 |
.. note::
Use this alert block to draw the reader's attention and highlight important additional information.
|
提示¶
小技巧 使用此警报块向读者传达一个需要采取行动的实用技巧。 |
.. tip::
Use this alert block to inform the reader about a useful trick that requires an action.
|
示例¶
Example 使用此警报块以显示示例。 |
.. example::
Use this alert block to show an example.
|
练习¶
Exercise 使用此警报块向读者建议一个练习。 |
.. exercise::
Use this alert block to suggest an exercise to the reader.
|
重要¶
重要 使用此警报块向读者通知重要信息。 |
.. important::
Use this alert block to notify the reader about important information.
|
警告¶
警告 使用此警报块,以要求读者在继续阅读警告内容时保持谨慎。 |
.. warning::
Use this alert block to require the reader to proceed with caution with what is described in the warning.
|
危险¶
危险 使用此警报块以引起读者对严重威胁的注意。 |
.. danger::
Use this alert block to bring the reader's attention to a serious threat.
|
自定义¶
标题 使用您选择的**标题**自定义此警报块。 |
.. admonition:: Title
Customize this alert block with a **Title** of your choice.
|
表格¶
列表表格¶
列表表格使用两级项目符号列表将数据转换为表格。第一级表示行,第二级表示列。
|
|||||||||
.. list-table::
:header-rows: 1
:stub-columns: 1
* - Name
- Country
- Favorite colour
* - Raúl
- Montenegro
- Purple
* - Mélanie
- France
- Turquoise
|
网格表格¶
网格表格代表渲染后的表格,使用起来更加直观。
|
|||||||||||
+-----------------------+--------------+---------------+
| | Shirts | T-shirts |
+=======================+==============+===============+
| **Available colours** | Purple | Green |
| +--------------+---------------+
| | Turquoise | Orange |
+-----------------------+--------------+---------------+
| **Sleeves length** | Long sleeves | Short sleeves |
+-----------------------+--------------+---------------+
|
小技巧
使用
=而不是-来定义标题行。删除
-和|分隔符以合并单元格。可以使用 这个便捷的表格生成器 来创建表格。然后,将生成的格式复制粘贴到您的文档中。
代码块¶
使用 code-block 指令显示示例代码。指定语言(例如:python、xml 等),以便根据该语言的语法规则对代码进行格式化。
def main():
print("Hello world!")
|
.. code-block:: python
def main():
print("Hello world!")
|
剧透¶
42 |
.. spoiler:: Answer to the Ultimate Question of Life, the Universe, and Everything
**42**
|
内容选项卡¶
基本选项卡¶
基本选项卡可用于将内容拆分为多个选项。tabs 标记用于定义一系列选项卡。每个选项卡通过 tab 标记后跟一个标签来定义。
专为 Odoo Online 用户提供的内容。 Odoo.sh 用户的替代方案。 适用于本地部署用户的第三个版本。 |
.. tabs::
.. tab:: Odoo Online
Content dedicated to Odoo Online users.
.. tab:: Odoo.sh
Alternative for Odoo.sh users.
.. tab:: On-premise
Third version for On-premise users.
|
嵌套标签页¶
标签页可以嵌套在彼此内部。
离我们最近的恒星。 离我们第二近的恒星。 北极星。 绕地球运行。 轨道 木星。 |
.. tabs::
.. tab:: Stars
.. tabs::
.. tab:: The Sun
The closest star to us.
.. tab:: Proxima Centauri
The second closest star to us.
.. tab:: Polaris
The North Star.
.. tab:: Moons
.. tabs::
.. tab:: The Moon
Orbits the Earth.
.. tab:: Titan
Orbits Jupiter.
|
分组选项卡¶
分组标签是根据分组标签同步的特殊标签。最后一次选择的分组会被记住,并在用户返回该页面或访问包含该标签组的其他页面时自动选择。group-tab 标记用于定义分组标签。
C++ Python Java int main(const int argc, const char **argv) {
return 0;
}
def main():
return
class Main {
public static void main(String[] args) {}
}
|
.. tabs::
.. group-tab:: C++
C++
.. group-tab:: Python
Python
.. group-tab:: Java
Java
.. tabs::
.. group-tab:: C++
.. code-block:: c++
int main(const int argc, const char **argv) {
return 0;
}
.. group-tab:: Python
.. code-block:: python
def main():
return
.. group-tab:: Java
.. code-block:: java
class Main {
public static void main(String[] args) {}
}
|
代码选项卡¶
可以使用 code-tab 标记创建代码标签页,这些标签页本质上是 组标签,它们将标签页的内容视为 代码块。请指定语言以根据该语言的语法规则对代码进行格式化。如果设置了标签,则用于分组标签页,而不是使用语言名称。
#include <iostream>
int main() {
std::cout << "Hello World";
return 0;
}
print("Hello World")
console.log("Hello World");
|
.. tabs::
.. code-tab:: c++ Hello C++
#include <iostream>
int main() {
std::cout << "Hello World";
return 0;
}
.. code-tab:: python Hello Python
print("Hello World")
.. code-tab:: javascript Hello JavaScript
console.log("Hello World");
|
卡片¶
.. cards::
.. card:: Documentation
:target: ../documentation
:tag: Step-by-step guide
:large:
Use this guide to acquire the tools and knowledge you need to write documentation.
.. card:: Content guidelines
:target: content_guidelines
List of guidelines, tips, and tricks to help you create clear and effective content.
.. card:: RST guidelines
:target: rst_guidelines
List of technical guidelines to observe when writing with reStructuredText.
|
文档元数据¶
Sphinx 支持文档级别的元数据标记,这些标记为整个页面指定了行为。它们必须放在源文件顶部的冒号(:)之间。
元数据 |
目的 |
|
从导航菜单中访问到 toctree 页面。 |
|
在页面上显示目录,该页面具有 |
|
隐藏“本页面”侧边栏,内容区域使用全页面宽度。 |
|
从搜索结果中排除该文档。 |
|
无需将文档包含在 toctree 中。 |
|
显示一个动态侧边栏,可用于展示交互式教程或代码片段。
例如,参见 会计速查表。
|
|
链接 CSS 文件(用逗号分隔)到该文件。 |
|
将 JS 文件(用逗号分隔)链接到文档。 |
|
将指定的类分配给文件中的 |
格式化提示¶
换行但不断段¶
第一行很长,您将其分为两行 -> 这里 <- 会被渲染为一行。
第二行,位于换行之后。
|
| A first long line that you break in two
-> here <- is rendered as a single line.
| A second line that follows a line break.
|
转义标记符号¶
转义的标记符号(使用反斜杠 \)会正常显示。例如,this \*\*line of text\*\* with \*markup\* symbols 会显示为“this **line of text** with *markup* symbols”。
当涉及到反引号(`)时,它们在许多情况下被使用,例如 外部超链接。由于外层反引号会解析内部的反斜杠,因此不能再使用反斜杠进行转义,这会导致内部反引号无法被正确转义。例如,`\`this formatting\`` 会产生 [UNKNOWN NODE title_reference] 错误。相反,应使用 ```this formatting``` 来生成以下结果:`this formatting`。