动态内容¶
这些 动态内容 模块块,例如 表单、产品、嵌入代码 或 博客文章,可以帮助您为网页创建交互性强且视觉效果出色的布局。
注解
要添加一个模块块,请点击 编辑,在 模块 选项卡下选择所需的模块块,然后将其拖放到页面上。要访问其设置,请点击该模块块,然后进入 自定义 选项卡,在此可根据所选模块块的类型查看可用选项。
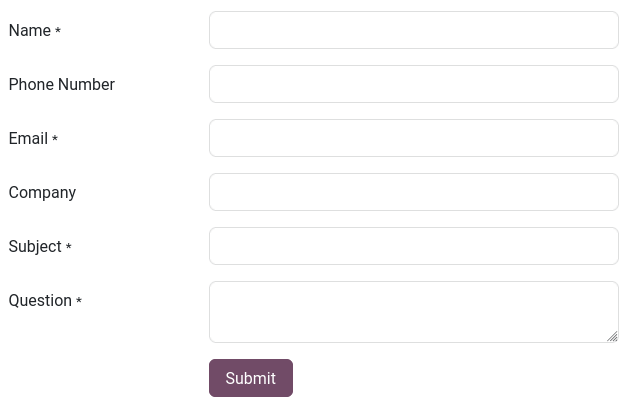
表单¶
该 表单 块用于从网站访客处收集信息并在您的数据库中创建记录。

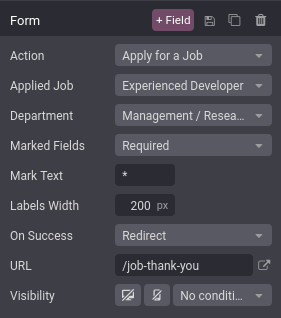
操作¶
默认情况下,提交表单会**给您发送一封邮件**,其中包含访客输入的内容。根据数据库中安装的应用程序,可能会有新的操作可用,这些操作可以自动创建记录:
选择 Action 字段下 Customize 选项卡的 Form 部分中的另一个操作。

默认情况下,表单提交后会将访客重定向到一个 感谢页面。使用 网址 字段可以更改他们的重定向位置。也可以在 成功后 字段下选择 无 或 显示消息,让访客留在表单页面。
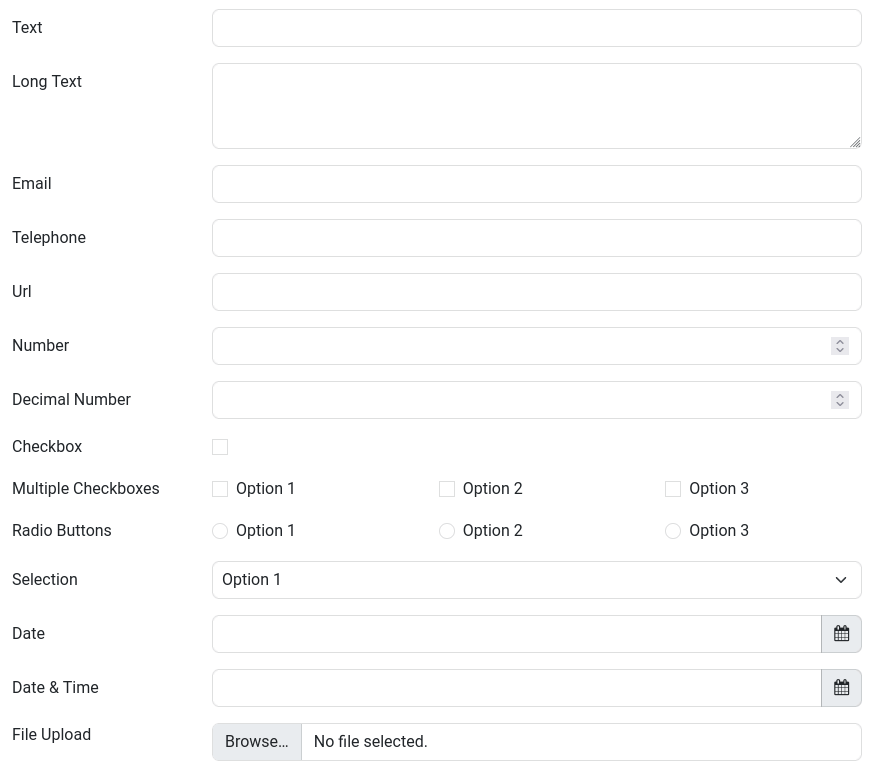
字段¶
要在表单中添加新字段,请点击“自定义”选项卡旁边的 + 字段 按钮,该按钮位于 表单 或 字段 部分附近。默认情况下,新字段为 文本 字段。要更改字段类型,请使用 类型 字段,并在 自定义字段 标题下选择一个选项。

某些字段在视觉上相似,但输入的数据必须遵循特定的格式。
也可以从数据库中选择一个 现有字段 并使用其包含的数据。可用字段取决于所选的操作。
小技巧
可以使用添加到数据库中的属性字段。
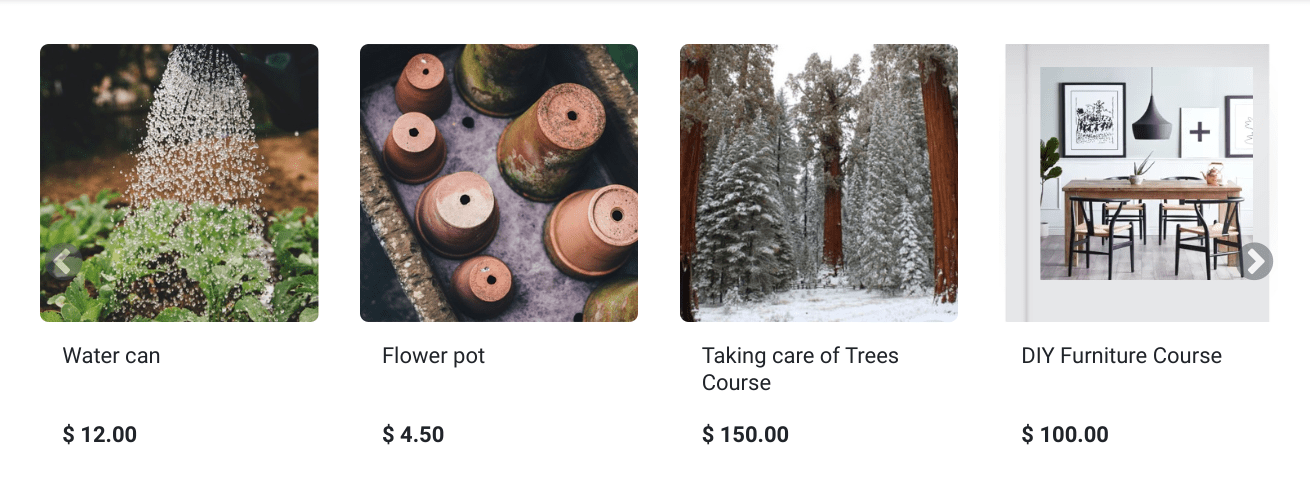
产品¶
产品 区块在安装电子商务应用后可用。它用于显示您网站上销售的产品选择。

默认情况下,该模块显示 最新产品。要更改显示的产品,进入 自定义 选项卡的 产品 部分,并选择 筛选 为 最近售出的产品 或 最近查看的产品 选项。
此外,还可以通过选择 分类 字段中的某一类别,仅显示该类别的产品。
嵌入代码¶
嵌入代码允许您将第三方服务的内容集成到页面中,例如来自 YouTube 的视频、来自 Google 地图的地图、来自 Instagram 的社交媒体帖子等。

在将区块添加到页面后,点击 编辑 按钮,该按钮位于 自定义 选项卡的 嵌入代码 部分,然后输入代码,替换用于显示区块说明的原有代码。