动画¶
引人注目的动画可以让您的网站更加生动。
在外观上¶
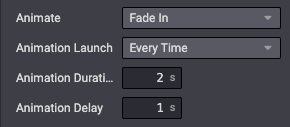
在标准版中,您可以使用网站构建器在列出现时添加动画效果。Odoo 会检测您的元素是否进入视口,并触发动画。提供了一系列丰富的动画选项:
淡入
弹跳进入
旋转进入
放大
…
你可以在自定义主题中的列上轻松定义动画。你需要添加两个类:o_animate 和 o_anim_fade_in。第二个类会根据你想要使用的动画类型而变化。
将 o_animate_both_scroll 类添加到元素上,以在列每次出现在屏幕上时触发动画。默认情况下,动画仅触发一次。
你也可以在 style 属性中直接定义 animation-duration 和 animation-delay。
使用
<div class="col-lg-6 o_animate o_anim_fade_in o_animate_both_scroll" style="animation-duration: 2s !important; animation-delay: 1s !important;">
<h2>A Section Subtitle</h2>
<p>Write one or two paragraphs describing your product or services.</p>
</div>

另请参见