产品¶
Odoo 电子商务 允许您从网站应用中直接:ref:添加产品 <ecommerce/products/add-products> 和管理您的 产品页面。它还允许您添加 产品变体 和 数字文件,翻译 产品页面内容,管理库存,以及启用 产品对比。
添加产品¶
创建产品¶
要在前端创建产品,请点击右上角的 + 新建,然后选择 产品。输入 产品名称、销售价格,以及本地交易的默认 客户税,然后点击 保存。之后您可以更新产品的详细信息,添加图片,并 自定义 产品页面。当您点击 保存 时,产品页面会自动发布。
小技巧
你也可以通过进入 并点击 新建 从后端创建一个产品。
从前端创建的产品会自动 发布,而从后端创建的产品则不会。要发布产品,请点击 前往网站 智能按钮以访问产品页面,然后将开关从 未发布 切换为 已发布。
导入产品¶
要通过 XLSX 或 CSV 文件导入产品数据,请转到 ,点击 (齿轮) 图标,然后 导入记录。
小技巧
要发布**大量产品**,请按照以下步骤操作:
转到:menuselection:
网站 --> 电子商务 --> 产品。移除 已发布 筛选器,切换到 列表 视图。
点击 (下拉切换) 图标,并启用 已发布。
点击 已发布 列,按 已发布 或 未发布 产品重新排序。
选择要发布的商品,请勾选其对应的复选框。
在 是否发布 列中,勾选所选产品的复选框,然后点击 确认 以发布它们。
店铺页面¶
要自定义主 商店 页面的布局或修改其内容,请点击 编辑。转到 区块 选项卡以添加 构建块,或转到 自定义 选项卡以更改页面布局或添加功能:
布局: 选择 网格 或 列表。
尺寸: 设置每页和每行显示的产品数量。
样式: 选择 默认, 卡片, 缩略图, 或 网格.
图片尺寸: 选择产品图片的宽高比:横版 (4/3)、默认 (1/1)、竖版 (4/5) 或 垂直 (2/3)。您还可以通过更改 填充 选项来调整显示效果,以最佳匹配您的设计偏好。
- 搜索栏: 切换开关以在产品顶部显示一个搜索栏
页码
产品描述: 将开关切换以在产品名称下方显示产品描述。
分类:在 左侧、顶部 或两者都显示产品分类。如果选择 左侧,您可以启用 折叠分类 以使分类菜单可折叠。
日期选择器:切换开关以显示日期范围日历,查看特定期间内租赁产品的可用性。必须安装 租赁应用 才能使用此功能。
属性:在 左侧 显示产品属性,并在 顶部 显示一个 (下拉切换) 图标,允许客户根据产品属性筛选商品。
价格筛选: 切换开关以显示 价格范围 条,允许客户通过拖动可调节手柄根据特定价格范围筛选产品。
产品标签: 打开开关以在产品页面上显示 产品模板标签,并允许客户通过进入左侧栏的 标签 部分,使用这些标签对产品进行筛选。
顶部栏: 选择 按什么排序 以在顶部栏中显示一个下拉列表,用于对产品进行排序和/或选择 布局,以便客户通过相关图标切换到网格视图或列表视图。
默认排序: 选择产品默认的排序方式:特色商品, 最新到货, 名称(A-Z), 价格 - 由低到高, 或 价格 - 由高到低。
按钮:
选择 (购物车) 选项,以在每个产品图片上显示 (加入购物车) 图标,该图标将客户引导至结账页面。
选择 (心愿单) 选项,以便在每个产品的图片上显示 (加入心愿单) 图标,允许已登录的客户将产品添加到心愿单中。
选择 (比较) 选项,以便在每个产品的图片上显示 (比较) 图标,使客户能够根据产品属性 比较产品。
小技巧
要将一个产品设为特色商品,请转到 产品表单,然后点击产品名称旁边的 (收藏) 图标。
产品页面¶
要访问产品的页面,请转到 商城 并点击产品。点击 编辑 以 自定义 页面或 编辑其图片。
要访问后台 产品表单,请点击产品页面右上角的 产品 按钮。或者,导航至 并选择产品。您可以通过添加 变体、数字文档 或 翻译 内容来配置产品页面。
小技巧
点击 前往网站 智能按钮,返回到前端产品页面。
自定义¶
要自定义产品页面,请点击 编辑。转到 区块 选项卡以添加 构建块。
小技巧
在将一个模块块拖放到产品页面时,将其放置在顶部或底部的蓝色线之上或之下,将在所有产品页面上显示该模块块。
您可以在进入 编辑 模式后,通过单击网站上的任何文本对其进行编辑。
前往 自定义 选项卡以修改页面布局或添加功能:
条款和条件: 打开开关以在产品页面上显示指向您的 条款和条件 的链接。
客户:
评分: 允许已登录的门户用户通过点击产品名称下方的星星来提交产品评价,并在页面底部的 客户评价 区域分享他们的体验。评价可以通过产品页面上的 (添加) 图标(位于 客户评价 标题旁边)或从产品表单的聊天区域查看。如需将可见性限制为仅内部员工,可以切换评价内容旁边的 公开 开关。
分享:添加社交媒体和电子邮件图标按钮,允许客户通过这些渠道分享产品。
选择数量:切换开关以允许客户选择他们想要购买的产品数量。
税项说明: 切换开关以表明价格是否包含或不包含 增值税。
变体: 以 产品列表 的形式垂直显示所有可能的产品 变体,或以可选择的 选项 形式水平显示,以便自行组合变体。
产品标签: 打开开关以在产品页面上显示 产品模板标签,并允许客户使用这些标签对产品进行筛选。
购物车:
立即购买: 添加一个 立即购买 选项,将客户引导至结账页面。
心愿单: 添加一个 加入心愿单 选项,允许已登录的客户将产品保存到心愿单中。
对比: 添加一个 对比 选项,允许客户根据产品属性 对比产品。
规格: 选择 页面底部 以显示该产品可用的属性及其值的详细列表。此选项仅在网站 设置 中启用了 产品对比工具 时,对具有 变体 的产品有效。
注解
变体, 心愿单, 和 比较 选项必须通过进入 ,在 商店 - 商品 部分中启用。
启用的功能适用于所有产品页面。
具有单一属性值的产品不会生成变体,但仍会显示在 产品规格 中。
图像自定义¶
要自定义产品页面上的可用图片,请转到 自定义 选项卡:
图片宽度: 更改页面上显示的产品图片宽度。
布局: 轮播 布局允许客户使用 (左箭头) 或 (右箭头) 在图片之间进行导航;而 网格 则以方形布局显示四张图片。
图片放大: 选择产品图片的放大效果:悬停放大 点击弹出, 两者都启用, 或 无。
- 缩略图: 将缩略图对齐到 (左) 或
在 (底部)。
主图:点击 替换 以更改产品的主图。
附加图片::guilabel:`添加`额外的图片或视频(包括通过URL添加)或 :guilabel:`删除所有`产品图片。
注解
图片必须为 PNG 或 JPG 格式,并且最小尺寸为 1024x1024,才能触发放大功能。
产品变体¶
产品变体 是同一产品的不同版本,例如不同的颜色或材质,可能在价格和可用性上有所差异。
要为产品配置产品变体:
转到:menuselection:
网站 --> 配置 --> 设置。向下滚动到 商店 - 产品 部分,并启用 产品变体 功能。
访问 产品表单,并转到 属性与变体 选项卡,在此可以添加属性和值,使客户能够在产品页面上配置和选择产品变体。对于多个属性,您可以将它们组合起来以创建特定的变体。
要在 商城 页面上显示或隐藏某个属性,并允许访客对其进行筛选,请转至 ,点击该属性,然后在 电子商务筛选可见性 字段中选择 可见 或 隐藏。
小技巧
要在 商城首页 上显示产品属性,请使用网站编辑器将 属性 功能设置为 左侧。
要在同一章节下对属性进行分组以进行 产品比较,请进入 电子商务分类 字段,并选择一个 现有分类或创建一个新分类。
注解
需要两个属性值才能使过滤器可见。
另请参见
数字文件¶
您可以将数字文件(如证书、电子书或用户手册)链接到产品上。这些文档在产品页面或客户门户中可在 支付前 或 结账后 获取。
要将数字文件与产品关联,请转到 产品表单 并点击 文档 智能按钮。然后,点击 上传 直接上传文件,或点击 新建,再点击 上传您的文件 以获取更多选项。
小技巧
您可以链接一个网址而不是数字文件。要做到这一点,请点击 新建,进入 类型 字段,并选择 网址。
要编辑现有文件,请点击文档卡片右上角的 (下拉菜单),然后点击 编辑。
付款前可获取数字文件¶
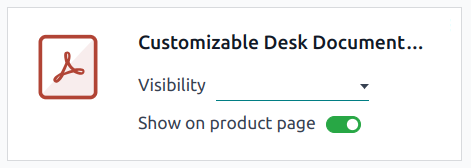
为了在产品页面(付款前)显示该文件,请留空 可见性 字段,并打开 在产品页面显示 开关。

支付后可获取数字文件¶
为了使文件在付款后可用,请将 可见性 字段设置为 已确认的订单,并关闭 在产品页面显示 开关。
翻译¶
如果您的网站支持多种语言,您可以在 产品表单 中直接翻译产品的信息。支持多语言的字段可以通过其旁边的语言缩写(例如,EN)来识别。
需要翻译的与电子商务相关的字段有:
产品名称
缺货提示`(在 :guilabel:`销售 选项卡下)。
销售描述`(在 :guilabel:`销售 选项卡下)。
网站可用性¶
要设置产品的网站可用性,请导航至 产品表单,进入 销售 选项卡,在 电子商务商店 部分中,选择您希望该产品可用的 网站。留空此字段可使产品在 所有 网站上可用。
注解
您可以将产品在 一个 网站或 所有 网站上进行展示,但无法仅选择 部分 网站。
库存管理¶
要启用和配置库存管理选项,请转到 ,向下滚动到 商店 - 产品 部分和 库存默认值 子部分。
重要
必须安装 库存 应用程序才能查看库存管理选项。
要在产品页面上显示库存水平,必须在 产品表单 中将 产品类型 字段设置为 可存储。
库存¶
在 库存默认值 子部分中,填写以下字段:
缺货: 勾选 继续销售 以允许客户在产品 缺货 时下单。不勾选该框将 阻止订单。
显示可用库存: 在产品页面上,当库存低于指定阈值时显示剩余的可用数量。可用数量是根据 当前库存 数量减去已为出库运输预留的数量计算得出的。
产品对比¶
为了允许网站访客根据产品属性进行比较,请转到:,向下滚动到 商店 - 产品 部分,并启用 产品比较工具。
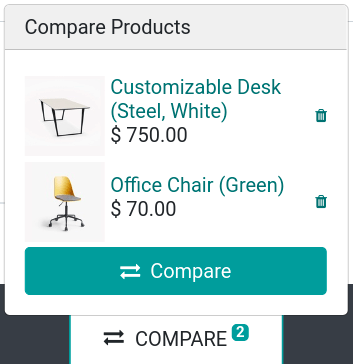
现在,当顾客将鼠标悬停在主页产品卡片上时,每个产品卡片上都显示了 (比较) 图标。要比较产品,顾客可以点击想要比较的产品上的 (比较) 选项,然后在页面底部的弹出窗口中点击 比较,以查看比较摘要。

注解
“产品对比工具” 仅适用于具有 属性 的产品。
从产品页面选择 (比较) 选项也是可行的。