内容指南¶
虽然我们鼓励您采用自己的写作风格,但为了保持内容的清晰度并确保读者能够轻松理解,仍有一些规则需要遵守。
重要
我们强烈建议在贡献之前阅读 RST 指南和速查表 和主 文档 页面。
文档组织¶
在撰写关于某个主题的文档时,请保持同一文件夹内的页面条理清晰。
For most topics, a single page should do the job. Place it in the appropriate section of the documentation (e.g., content related to the CRM app goes under ) and follow the document structure guidelines.
对于更复杂的主题,可能需要多个页面来涵盖所有相关内容。通常,你会发现自己在添加文档时,该主题已经部分被覆盖了。在这种情况下,可以创建一个新页面,并将其放在与其他相关页面同一级别,或者在现有页面上添加新的章节。当从头开始记录一个复杂主题时,请将内容分布在几个子页面上,并在该目录的父页面(即 TOC 页面)中引用这些子页面;尽可能在父页面上编写内容,而不仅仅是在子页面上。通过使用 show-content 元数据指令,使父页面可通过导航菜单访问。
注解
Avoid duplicating content whenever possible; if a topic is already documented on another page, reference that existing information instead of repeating it.
重要
当删除或移动一个 .rst 文件时,请根据你的分支版本,更新 redirects 文件夹中的对应文本文件(例如 17.0.txt)。为此,请在相关部分的底部添加一行新内容(例如 # applications/sales)。在这行中,首先添加旧文件位置的重定向入口点,然后空格,接着添加新文件或相关文件位置的出口点。例如,如果将文件 unsplash.rst 从 applications/websites/website/configuration 移动到 applications/general/integrations,请在 # applications/websites 部分下添加以下条目:
applications/websites/website/configuration/unsplash.rst applications/general/integrations/unsplash.rst
文档结构¶
使用不同的 标题级别 来按章节和子章节组织文本。标题不仅在文档中显示,还会在导航菜单(仅 H1)和“本页”侧边栏(所有 H2 到 H6)中显示。
H1: 页面标题
页面标题 使读者能够快速且清晰地了解内容的主题。
本节中的*内容*从**业务角度**描述了即将推出的内容,不应强调 Odoo,因为这是文档而非营销材料。 在页面标题(H1)下方,首先写一个 导语段落,帮助读者确认他们找到了正确的页面,然后在后续段落中解释该主题的 业务方面。 |
||
H2: 配置部分标题
这一首个 H2 部分内容涉及该功能的配置,或实现特定目标所需的先决条件。
|
||
H2:章节标题(主章节)
根据您拥有的操作或功能创建尽可能多的主章节来加以区分。
|
||
H3:子部分
子部分非常适合评估非常具体的要点。
|
||
H2:下一节 |
||
撰写良好的标题和正文标题:
简洁明了:避免使用句子、疑问句以及以“如何”开头的标题。
标题中不要使用代词,尤其是第二人称(你/你的)。
使用**句子大小写**。这意味着仅需大写以下内容:
标题或标题中的第一个单词;
冒号后的第一个单词;
专有名词(品牌、产品和服务名称等)。
注解
大多数标题和小标题通常指的是一个概念,并不表示某个功能或模型的名称。
如果缩写词中的单词不涉及专有名词,则不要大写。
标题中的动词是可以接受的,因为它们通常描述一个动作。
另请参见
写作风格¶
撰写文档与撰写博客或其他媒介的内容有所不同。读者更可能快速浏览内容以找到所需信息。请记住,文档的目的是**提供信息和描述**,而不是说服和推广。
小技巧
尽量避免使用“你”字,适当的时候使用祈使句式。然而,不要为了避开直接称呼读者而使句子变得复杂。
Example
拼写¶
请在整个文档中使用美式英语的拼写和语法。
一致性¶
一致性是所有事情的关键。
确保写作风格保持**一致**。在修改现有内容时,尽量匹配现有的语气和表达方式,或根据自己的风格进行重写。
资本化¶
在 标题 中使用句子大小写。
请将应用名称首字母大写,例如 Odoo Sales,Sales 应用等。
将标签(如字段和按钮)的首字母大写,以符合 Odoo 中的显示方式。如果标签全部是大写字母,请将其转换为句子大小写。
如果冒号后是一个完整的句子,则将第一个字母大写。
避免将普通名词大写,例如“销售订单”和“物料清单”,除非你引用的是标签或模型。
语法时态¶
在英文中,描述和说明通常需要使用**现在时态**,而*将来时态*仅在特定事件将要发生时才适用。
Example
列表¶
列表有助于以清晰简洁的方式组织信息,提高可读性。它们用于突出重要细节,以系统化的方式引导读者完成步骤等。
当顺序重要时使用编号列表,例如需要按特定顺序执行的说明、流程或步骤。
当项目顺序不重要时,例如功能列表、字段列表、选项列表等,使用项目符号列表。
小技巧
在需要进行解释或列表项不超过三个时,使用内联文本。
适当的地方使用 嵌套列表 将项目符号列表和编号列表结合起来。
考虑在同一个列表项中组合简单的步骤,例如:转到 并点击 新建。
只有在列表项构成完整句子时,才在末尾使用句号。
Example
项目符号列表
以下字段可在 补货 报告中使用:
产品: 需要补货的产品
位置:产品存储的具体位置
仓库:产品存放的仓库
在库数量:当前可用的产品数量
编号列表
要创建一个新的网站页面,请按以下步骤操作:
可以打开 网站 应用,在右上角点击 + 新建,然后选择 页面;
或者转到 并点击 新建。
输入一个 页面标题;此标题用于菜单和页面的网址中。
点击 创建。
使用网站构建器自定义页面内容和外观,然后点击 保存。
另请参见
图标¶
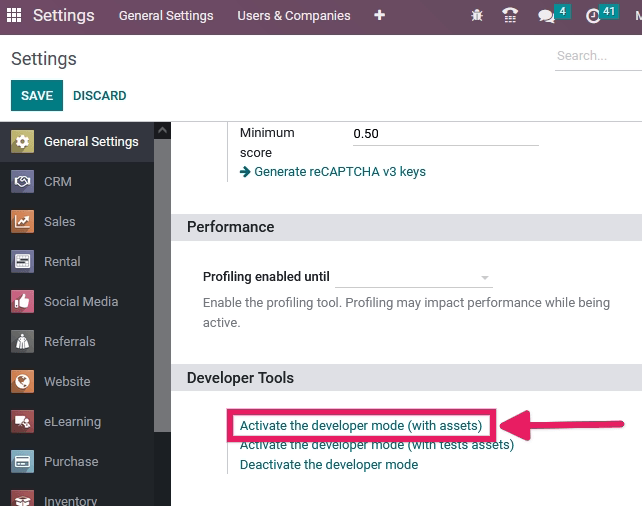
在说明中使用 图标,以帮助读者识别用户界面元素,减少对冗长解释的需求。每个图标都应附带一个用括号括起来的描述符。
Example
一旦开发者模式被激活,可以通过点击 (bug) 图标来访问开发者工具。
另请参见
图片¶
在文本中添加一些图片有助于读者理解和记忆内容。然而,图片永远不能替代文字:书面说明应本身完整且清晰,而不依赖于视觉辅助。应谨慎使用图片,例如用于突出某个重点或解释一个例子。
重要
不要忘记使用 pngquant 压缩您的 PNG 文件。
截图¶
截图会自动调整大小以适应内容块的宽度。这意味着如果截图过宽,在低分辨率屏幕上将无法正常阅读。我们建议除非绝对必要,否则避免使用全屏截图,并确保图片宽度不超过 768-933 像素的范围。
以下是一些提升您截图的技巧:
重要
不要在截图中使用矩形或箭头等标记。而是裁剪图片以突出显示最相关的信息,并确保文本说明清晰且自明,无需依赖图片。
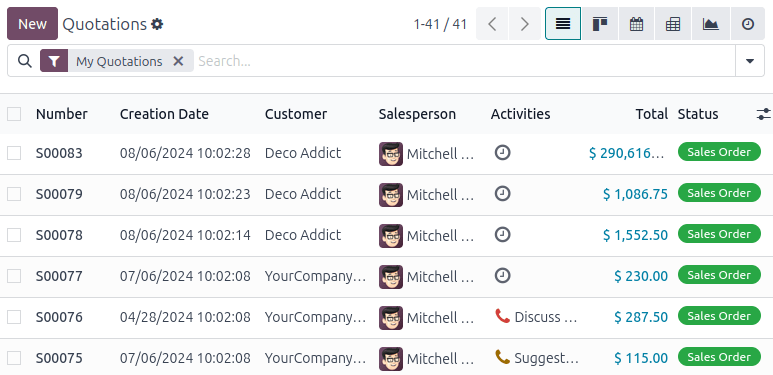
Example
良好示例(调整浏览器大小,无多余列,调整列宽,裁剪):

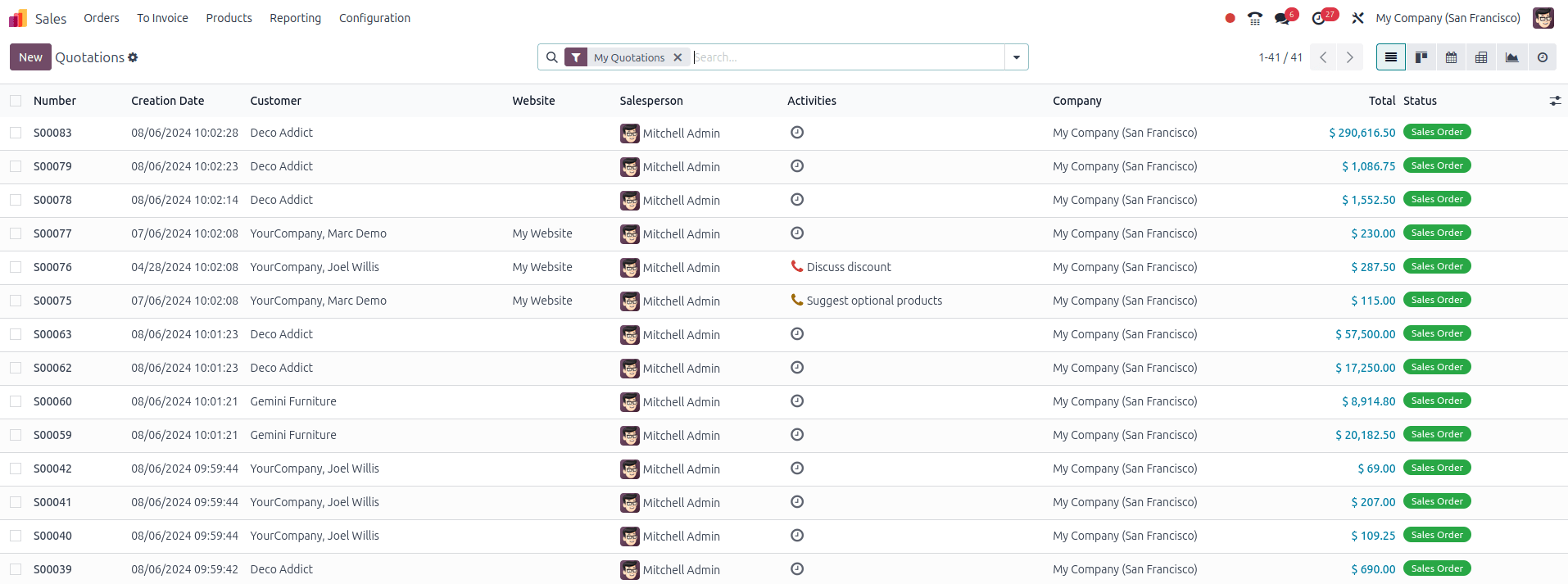
不良示例(全宽截图):

媒体文件¶
一个 媒体文件名:
使用小写字母书写;
是**相关**于媒体的内容。(例如:
screenshot-tips.gif);用一个 短横线
-分隔单词(例如:awesome-filename.png)。
每个 RST 文件都有一个单独的文件夹用于存储媒体文件。文件夹的名称必须与 RST 文件的名称相同。
例如,文档 doc_filename.rst 引用了放在文件夹 doc_filename 中的两张图片。
├── section
│ └── doc_filename
│ │ └── screenshot-tips.gif
│ │ └── awesome-filename.png
│ └── doc_filename.rst
注解
以前,图像文件名通常使用数字命名(例如:feature01.png),并放在一个单独的 media 文件夹中。虽然建议不要以这种方式为你的*新*图像命名,但**不重命名未更改的文件**也是至关重要的,因为这样做会使重命名的图像文件在仓库中的体积翻倍。当引用这些图像的内容更新后,它们最终都会被替换掉。