移动 JavaScript¶
简介¶
在 Odoo 10.0 中,我们推出了一个移动应用,可让您访问所有 **Odoo 应用**(包括您的自定义模块)。
应用程序由 Odoo Web 和 原生移动组件 组成。换句话说,它是一个在原生移动 WebView 容器中加载的 Odoo Web 实例。
本页介绍了如何通过 Odoo Web(通过 JavaScript)访问移动原生组件,如相机、震动、通知和吐司(Toast)。为此,您不需要成为移动开发人员,只要了解 Odoo JavaScript 接口,就可以访问所有可用的移动功能。
警告
这些功能仅适用于 Odoo Enterprise 10.0+
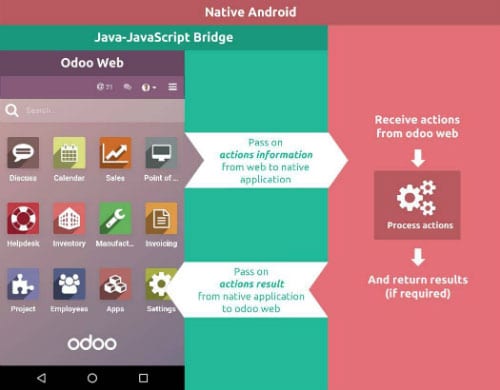
它是如何工作的?¶
移动应用程序的内部机制:

当然,这是一页在移动原生 Web 容器中加载的网页。但它被集成得如此巧妙,以至于你可以从你的网页 JavaScript 中访问原生资源。
WebPages(Odoo Web)位于每一层的最上层,第二层是 Odoo Web(JS)与原生移动组件之间的桥梁。
当任何来自 JavaScript 的调用被触发时,它会经过 Bridge,然后 Bridge 将其传递给原生调用器以执行该动作。
当原生组件完成其工作后,它会再次传递给 Bridge,你将在 JavaScript 中获得输出。
由原生组件处理的耗时取决于你从原生资源中请求的内容。例如相机或GPS库位。
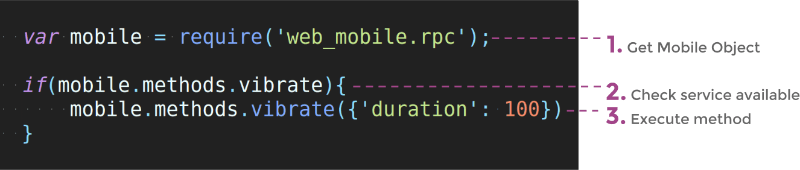
如何使用?¶
就像 Odoo Web 框架一样,Mobile API 可以通过从 web_mobile.rpc 获取对象来在任何地方使用。

移动 RPC 对象提供了一组可用的方法(此功能仅适用于移动应用)。
检查该方法是否可用,然后执行它。
方法¶
注解
每个方法返回一个 JQuery Deferred 对象,该对象返回一个数据 JSON 字典
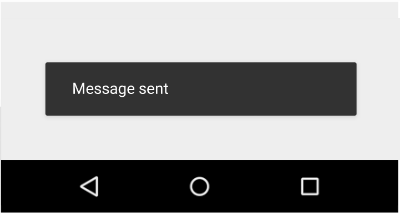
在设备上显示 Toast¶
- showToast()¶
- 参数
args (
object()) – 消息 要显示的文本
一个提示(toast)以一个小弹窗的形式提供关于操作的简单反馈。它仅占用消息所需的空间,当前活动仍保持可见且可交互。
mobile.methods.showToast({'message': 'Message sent'});

振动设备¶
- vibrate()¶
- 参数
args (
object()) – 在指定的时间段内持续震动(以毫秒为单位)。
用给定的持续时间使移动设备振动。
mobile.methods.vibrate({'duration': 100});
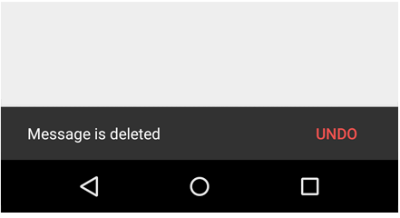
显示带有动作的快捷提示条¶
- showSnackBar()¶
- 参数
args (
object()) – (必填) 消息:在 snackbar 中显示的消息,以及 snackbar 中的 **动作按钮标签**(可选)
- 返回
True如果用户点击了动作按钮,False如果在一段时间后自动隐藏了消息提示。
吸顶消息(Snackbars)提供关于操作的轻量级反馈。它们在移动设备上显示在屏幕底部,在较大设备上显示在左下角。吸顶消息会出现在屏幕上的所有其他元素之上,且一次只能显示一个。
mobile.methods.showSnackBar({'message': 'Message is deleted', 'btn_text': 'Undo'}).then(function(result){
if(result){
// Do undo operation
}else{
// Snack Bar dismissed
}
});

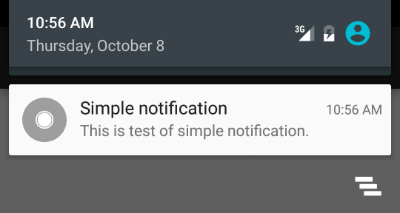
显示通知¶
- showNotification()¶
- 参数
args (
object()) – 通知的**标题**(第一行),通知的**消息**(第二行),在标准通知中。
通知是您可以在应用程序正常用户界面之外向用户显示的消息。当您告诉系统发出通知时,它会首先在通知区域显示为一个图标。要查看通知的详细信息,用户会打开通知抽屉。通知区域和通知抽屉都是由系统控制的区域,用户可以随时查看。
mobile.showNotification({'title': 'Simple Notification', 'message': 'This is a test for a simple notification'})

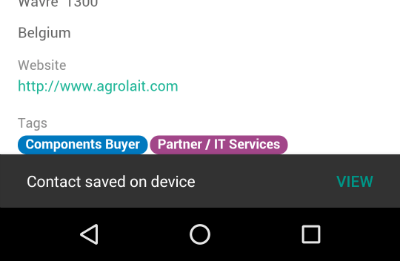
在设备上创建联系人¶
- addContact()¶
- 参数
args (
object()) – 包含联系人详细信息的字典。可能的键(name, mobile, phone, fax, email, website, street, street2, country_id, state_id, city, zip, parent_id, function 和 image)
使用给定的联系人信息创建一个新的设备联系人。
var contact = {
'name': 'Michel Fletcher',
'mobile': '9999999999',
'phone': '7954856587',
'fax': '765898745',
'email': 'michel.fletcher@agrolait.example.com',
'website': 'http://www.agrolait.com',
'street': '69 rue de Namur',
'street2': false,
'country_id': [21, 'Belgium'],
'state_id': false,
'city': 'Wavre',
'zip': '1300',
'parent_id': [8, 'Agrolait'],
'function': 'Analyst',
'image': '<<BASE 64 Image Data>>'
}
mobile.methods.addContact(contact);

扫描条形码¶
- scanBarcode()¶
- 返回
扫描来自任何条形码的
代码
条形码接口可在设备上实时检测条形码,且不受方向限制。
条形码接口可以读取以下条形码格式:
1D 条形码:EAN-13、EAN-8、UPC-A、UPC-E、Code-39、Code-93、Code-128、ITF、Codabar
二维条码:二维码、数据矩阵、PDF-417、AZTEC
mobile.methods.scanBarcode().then(function(code){
if(code){
// Perform operation with the scanned code
}
});
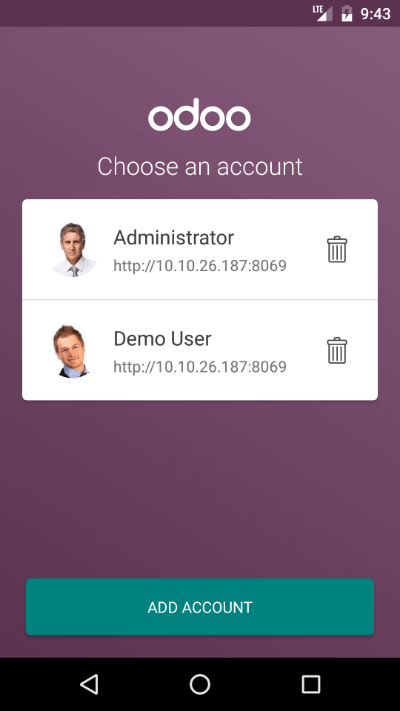
在设备上切换账户¶
- switchAccount()¶
使用 switchAccount 在设备上从一个账户切换到另一个账户。
mobile.methods.switchAccount();