设置内容分发网络(CDN)¶
使用 KeyCDN 部署¶
一种 CDN 或 内容分发网络,是一个地理分布的服务器网络,能够提供高速的互联网内容。 CDN 为内容密集型网站提供了快速、高质量的内容分发服务。
本文件将指导您完成在 Odoo 驱动的网站上设置 KeyCDN 账户的步骤。
在 KeyCDN 仪表板中创建一个拉取区域¶
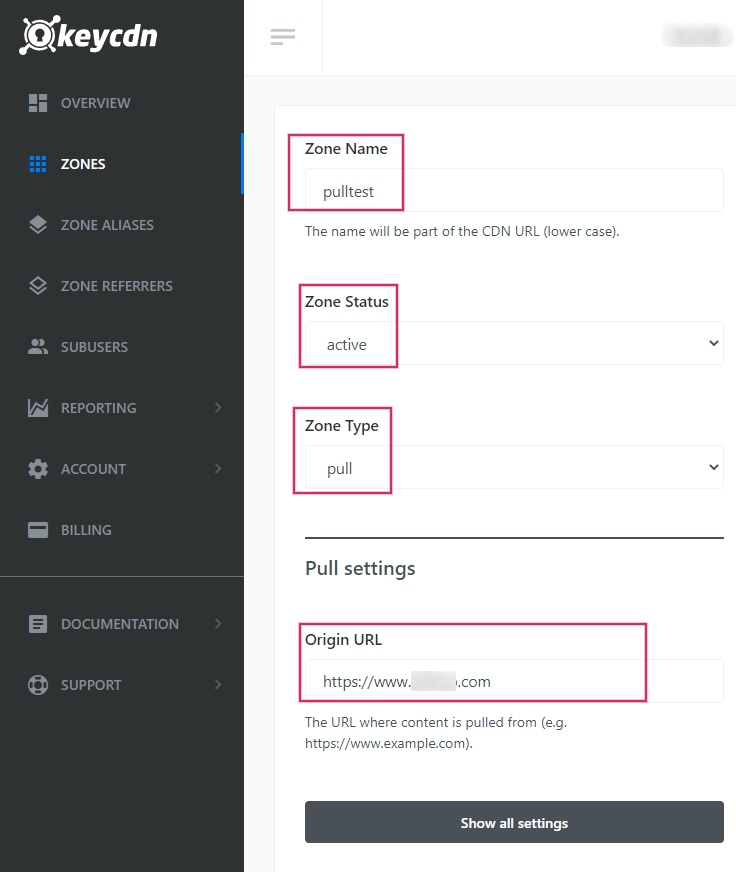
在 KeyCDN 仪表板上,首先导航到左侧的 菜单项。在表单中,为 区域名称 输入一个值,该名称将作为 CDN(内容分发网络) 的 URL(统一资源定位符) 的一部分显示。然后,将 区域状态 设置为 激活 以启用该区域。对于 区域类型,将值设置为 拉取,然后最后在 拉取设置 下,输入 源 URL——此地址应为完整的 Odoo 数据库 URL(统一资源定位符)。
Example
使用 https://yourdatabase.odoo.com,并将 yourdatabase 子域名前缀替换为数据库的实际名称。也可以使用自定义的 URL(统一资源定位符) 替代提供的 Odoo 子域名。

在下方区域表单的 常规设置 标题下,点击 显示所有设置 按钮以展开区域选项。这应该是页面上的最后一个选项。在展开 常规设置 后,请确保 CORS 选项为 启用 状态。
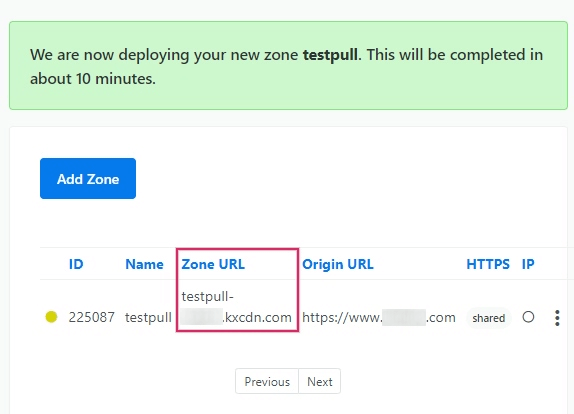
接下来,滚动到区域配置页面的底部,点击 保存 更改。KeyCDN 将显示新的区域即将部署。这可能需要大约 10 分钟。

注解
您所在区域已生成一个新的 区域 URL,在本例中为 pulltest-xxxxx.kxcdn.com。此值将因每个数据库而异。
将此 区域网址 复制到文本编辑器中以备后用,因为它将在下一步中使用。
使用新区域配置 Odoo 实例¶
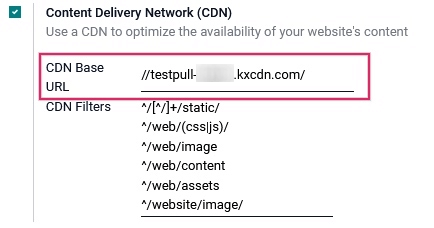
在 Odoo 网站 应用中,进入 ,然后启用 内容分发网络 (CDN) 设置,并将之前步骤中的 区域 URL 值复制粘贴到 CDN 基础 URL 字段中。此字段仅在激活 开发者模式 时才可见且可配置。
注解
确保在 CDN 基础 URL 前有两个 正斜杠 (//),并在 CDN 基础 URL 后有一个正斜杠 (/)。
保存 设置。

现在网站正在使用 CDN 来处理与 CDN 过滤器 正则表达式匹配的资源。
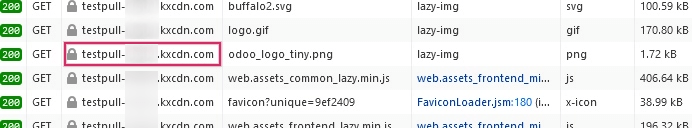
在 Odoo 网站的 HTML 中,通过检查图片的 URL 可以确认 CDN 集成是否正常工作。可以通过在 Odoo 网站上使用浏览器的 检查 功能查看 CDN 基础 URL 的值。在开发者工具中的 网络 选项卡内进行搜索,即可找到对应的记录。

通过启用跨源资源共享(CORS)来防止安全问题¶
某些浏览器(如 Mozilla Firefox 和 Google Chrome)中的安全限制会阻止远程链接的 CSS 文件从同一外部服务器获取相对资源。
如果在 CDN 区域 中未启用 CORS 选项,标准 Odoo 网站上最明显的问题将是 Font Awesome 图标缺失,因为 Font Awesome CSS 中声明的字体文件将无法从远程服务器加载。
当出现这些跨域资源问题时,浏览器开发者工具控制台中将显示类似以下输出的安全错误信息:
字体来自源 ‘http://pulltest-xxxxx.kxcdn.com’ 已被阻止加载 /shop:1,这是由于跨域资源共享策略:请求的资源上没有 ‘Access-Control-Allow-Origin’ 标头。因此,源 ‘http://yourdatabase.odoo.com’ 不被允许访问。

在 CDN 设置中启用 CORS 选项可解决此问题。