网站主题¶
Odoo 提供了多种主题来塑造您网站的风格,包括颜色、字体和布局。在使用 Odoo 网站配置工具设置您的网站时,系统会提示您选择一个与您期望的审美风格相符的主题。如果您希望以后修改主题选项,请通过点击 编辑 按钮进入网站构建器,并访问 主题 选项卡。以下部分可供使用:
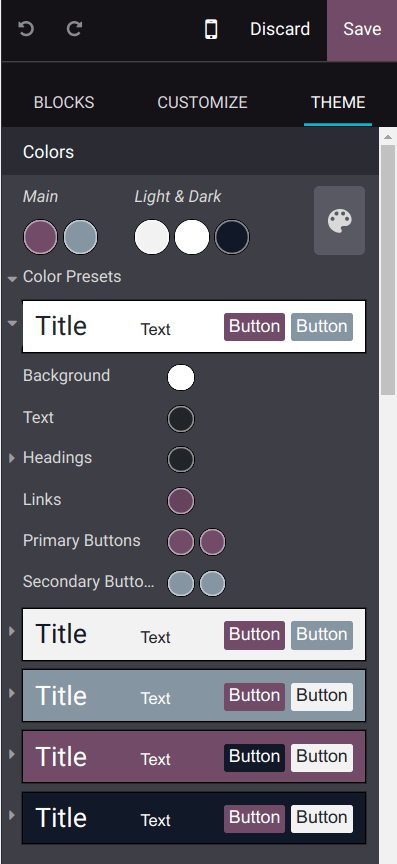
颜色: 网站构建器依赖于由五种颜色组成的调色板:两种 主色 和三种 明色与暗色。
你也可以根据上述定义的五种颜色,自定义网站构建器自动创建的 颜色预设。点击某个颜色预设旁边的箭头以进行更新。每个颜色预设包含你的模块组件的 背景、文本、标题、链接、主要按钮 和 次要按钮 的颜色。

**将颜色预设应用**到您网站的某个模块时,请选择该模块,进入 自定义 选项卡,点击 背景 按钮,并选择相应的预设。
注解
更改颜色预设会自动更新默认预设以及该预设被使用的构件块中的颜色。
网站: 在此部分,您可以 切换主题,添加语言,选择 页面布局,并通过上传自己的图片来自定义 背景。
段落: 自定义您网站中段落
<p>元素的格式。小技巧
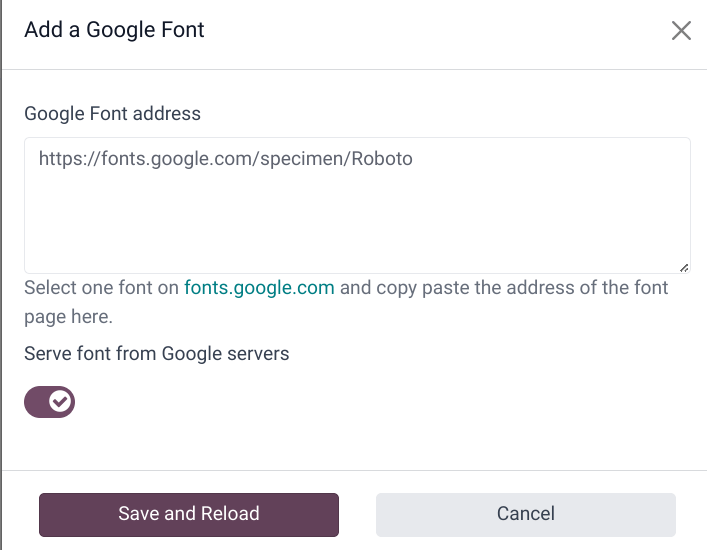
“字体系列” 字段包含由 Google 服务器托管和提供的字体。要添加其他字体,请点击 “添加 Google 字体”,然后在弹出窗口中点击 “fonts.google.com”。

选择你喜欢的字体,复制页面的地址,粘贴到 Google 字体地址 字段中,然后点击 保存并重新加载。新字体将应用于你的整个网站。
标题: 自定义标题的格式。
按钮: 自定义 主样式 和 次样式 按钮。

链接: 用于编辑您网站上可用超链接的样式。
输入字段:可自定义的字段,用于输入数据,例如搜索栏或表单。
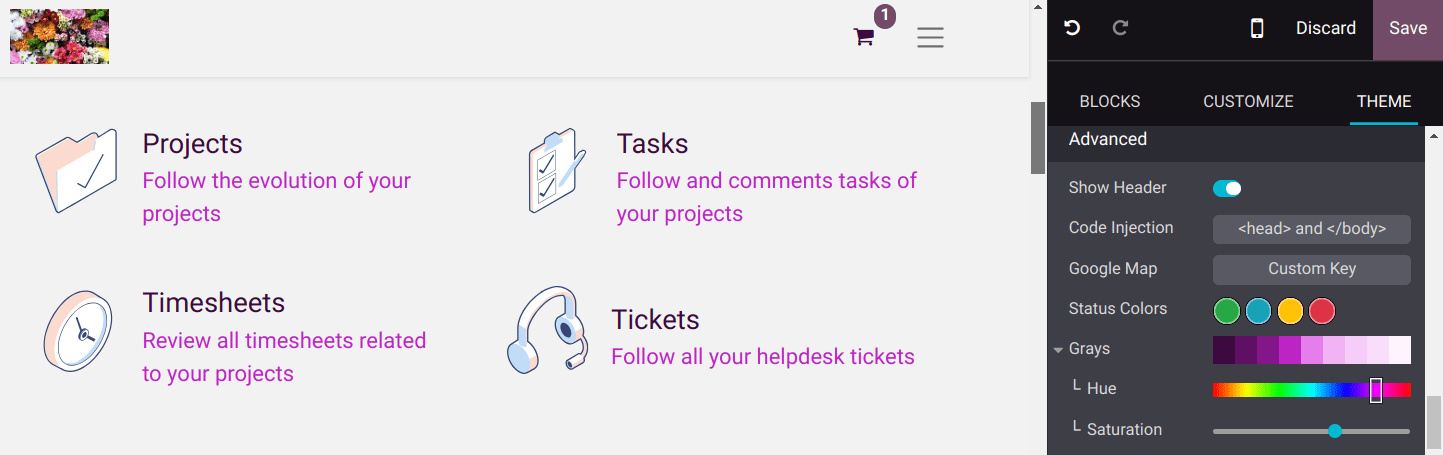
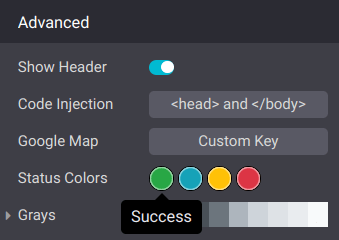
高级设置:您可以使用 显示标题栏 按钮隐藏网站的标题栏,注入 head 和 body 代码,输入您的 Google 地图自定义密钥,通过点击相关的 状态颜色 按钮更改 成功、信息、警告 和 错误 弹出消息的颜色,并自定义网站的 灰色 元素。
Example
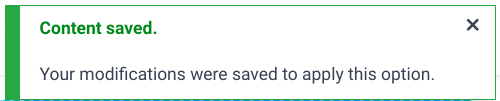
状态颜色 的 成功 消息设置为绿色。


自定义网站的灰色元素。