目录¶
电子商务商品目录相当于您实体店的货架:它允许客户查看您所提供的商品。清晰的分类、可用的选项、排序方式以及导航路径有助于您高效地进行结构化管理。
将产品目录分类¶
在 Odoo 中,为您的电子商务平台提供了一个**特定的分类模型**。使用电子商务分类来对您的产品进行分类,可以在您的电子商务页面上添加一个导航菜单。访客可以使用该菜单查看所选分类下的所有产品。
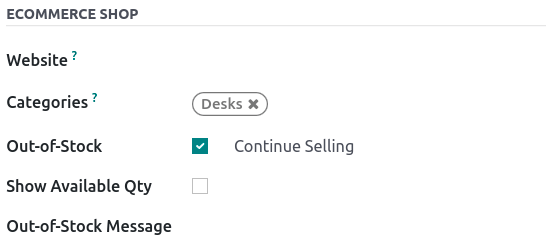
要执行此操作,请转到 ,选择您要修改的产品,点击 销售 选项卡,并在 电子商务商店 下选择您想要的 类别。

注解
一个产品可以出现在多个电子商务分类中。
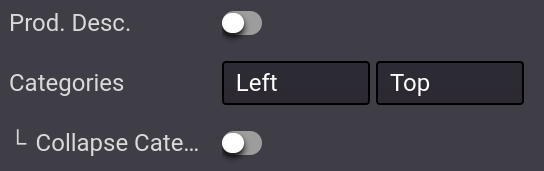
当您的产品分类配置完成后,请前往您的 主商城页面,然后点击 。在 分类 选项中,您可以选择在 左侧、顶部 或两者都显示菜单。如果您选择了 左侧 分类,则会显示 可折叠的递归分类 选项,该选项允许将 左侧 分类菜单设置为可折叠状态。

另请参见
产品
浏览¶
电子商务分类是组织和拆分您产品的第一个工具。然而,如果您需要在商品目录中增加一层分类,可以启用各种**筛选器**,例如属性或按搜索排序。
属性¶
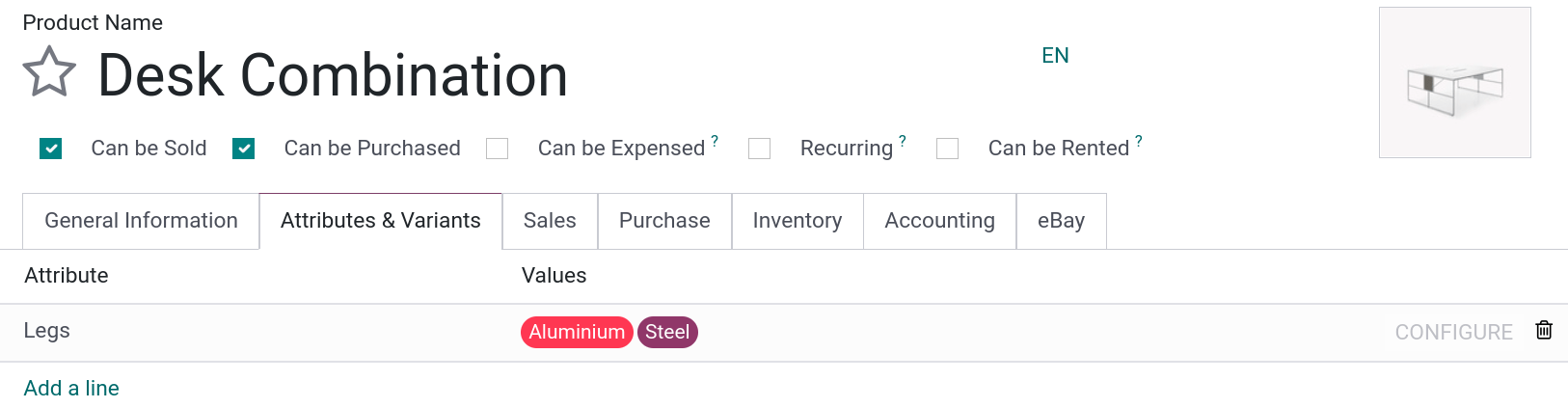
属性指的是产品的**特性**,例如**颜色**或**材质**,而变体则是这些属性的不同组合。在 下可以找到 属性和变体,选择您的产品后,进入 属性 & 变体 选项卡。
另请参见

要启用 属性筛选,请进入您的 主商城页面,点击 ,并选择 左侧、顶部 或两者都选。此外,您还可以启用 价格筛选 以开启价格筛选功能。
注解
价格过滤器 与 属性 独立运作,因此可以根据需要单独启用。
小技巧
你可以使用 属性筛选器,即使你没有使用产品变体。在为你的产品添加属性时,请确保每个属性只指定 一个 值。如果无法生成组合,Odoo 不会创建变体。
按搜索排序¶
可以允许用户使用搜索栏手动**对产品目录进行排序**。从您的**主商城页面**,点击 ;您可以启用或禁用 排序方式 选项以及 布局 按钮。您还可以选择 排序方式 按钮的 默认排序。默认排序适用于*所有*分类。
排序选项包括:
精选
最新到货
名称(A-Z)
价格 - 由低到高
价格 - 从高到低
此外,您可以通过进入 主商店页面 并点击产品来**手动编辑**目录中产品的顺序。在 自定义 部分的 产品 部分下,您可以点击箭头来重新排列顺序。<< >> 可将产品移动到 最右侧 或 最左侧,而 < > 可将产品向 右或左 移动 一行。也可以在 中更改目录中产品的顺序,并通过拖放操作在列表中调整产品位置。

页面设计¶
分类页面¶
您可以使用网站构建器自定义分类页面的布局。
重要
编辑分类页面的布局是全局的;编辑某一分类的布局会影响*所有*分类页面。
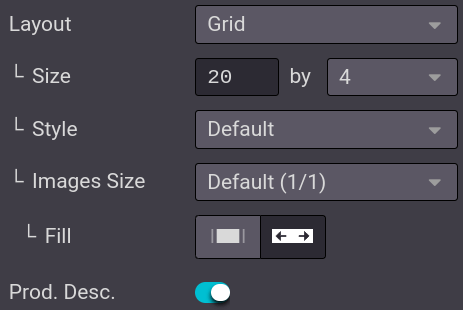
要执行此操作,请前往您的 。在此处,您可以选择布局、显示产品的列数等。产品描述 按钮会使产品描述在分类页面上可见,位于产品图片下方。

小技巧
您可以选择网格的大小,但请注意,显示过多的产品可能会影响性能和页面加载速度。
产品亮点¶
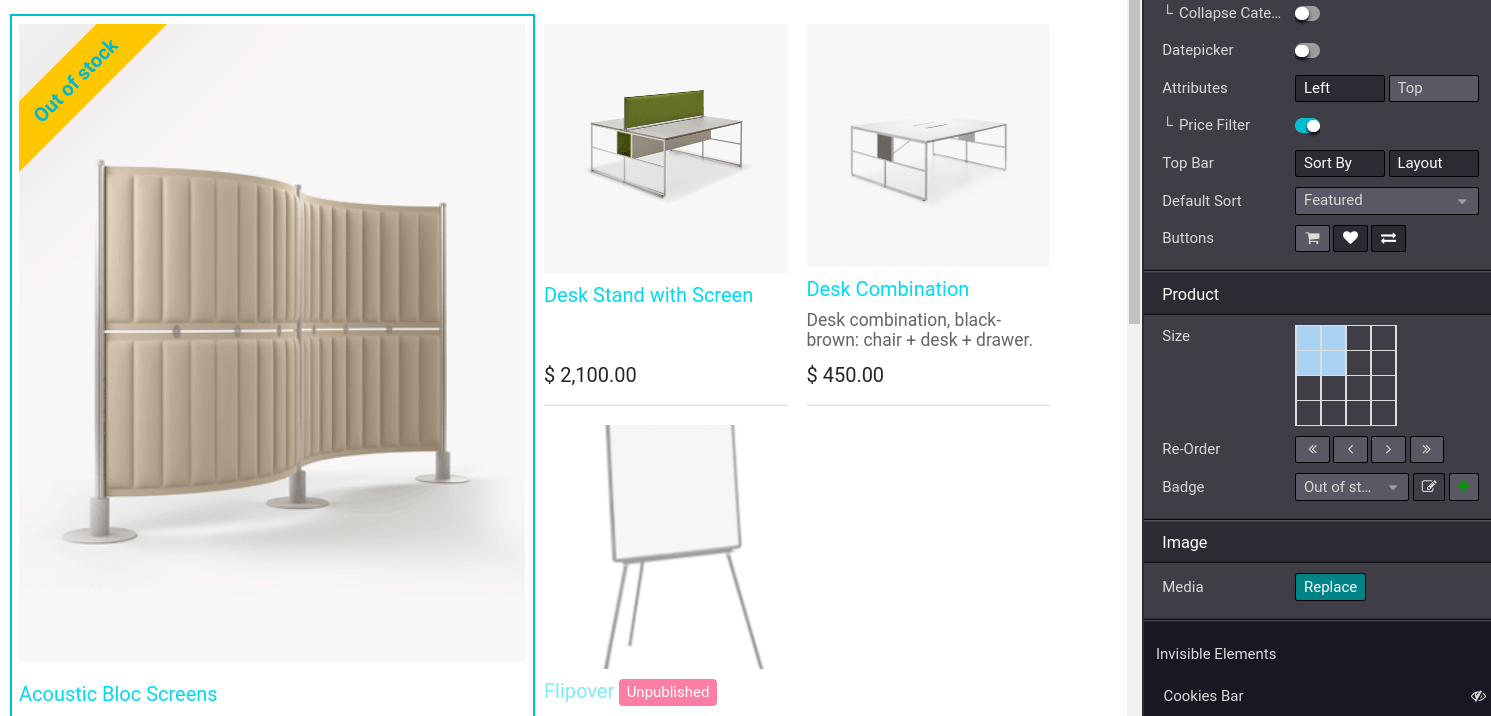
你可以突出显示产品,使其在分类页面或产品页面上更加显眼。在你选择的页面上,进入 ,然后点击要突出显示的产品。在 产品 部分,你可以通过点击网格来选择产品图片的大小,还可以添加一个 徽章 或 标签。这会在产品的图片上显示一个横幅,例如:
销售;
已售罄;
缺货;
新建。
或者,您可以在 产品模板 上激活 开发者模式,然后在 销售 选项卡下,通过 条带 字段来更改或创建条带。
注解
开发者模式 仅适用于希望访问高级工具的有经验的用户。不建议普通用户使用 开发者模式。

附加功能¶
您可以访问并启用其他功能按钮,例如 加入购物车、对比列表 或 心愿单。要执行此操作,请转到您的 主商城页面,在 产品页面 类别的末尾,点击您希望使用的功能按钮。当鼠标悬停在产品图片上时,这三个按钮都会显示出来。
加入购物车: 添加一个按钮,用于将产品 加入购物车;
比较列表:根据价格、变体等添加一个 比较 产品的按钮;
心愿单按钮: 添加一个按钮,用于将产品加入**心愿单**。


添加内容¶
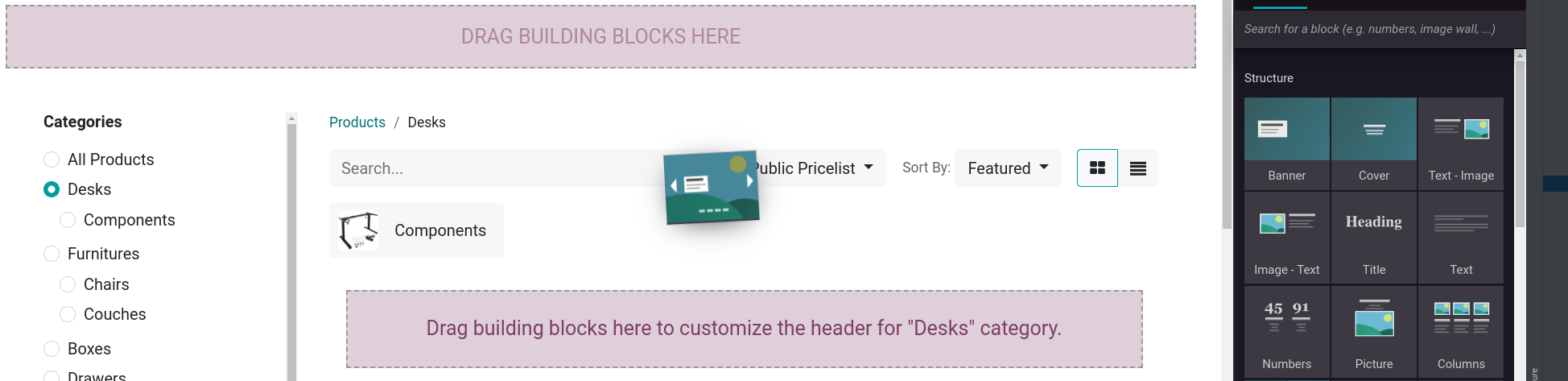
你可以使用 模块化组件 在分类页面上添加内容,这些组件种类繁多,从 结构 到 动态内容。当 拖放 一个组件时,特定的使用区域会在页面上被定义并高亮显示。

如果你将一个模块**放在**产品列表的上方,它会为*该*分类创建一个新的分类标题。
如果你将一个板块**放在页面的顶部**或**底部**,它将在*所有*分类页面上显示。
小技巧
在电子商务分类页面添加内容有助于**搜索引擎优化**策略。使用与产品或电子商务分类相关的**关键词**可以提高自然流量。此外,每个分类都有自己的特定网址,可以被指向并被搜索引擎索引。