构建模块¶
通过拖放功能块,您可以快速设计自己的网站页面。根据其用途,有四种类型的构建块可供使用:结构、功能、动态内容 和 内部内容。
添加一个构建块¶
要将一个页面模块添加到您的网站页面,请点击 编辑,选择所需的页面模块,然后将其拖放到您的页面上。您可以根据需要添加任意数量的模块。
要编辑一个模块的内容,请点击它,然后转到 自定义 选项卡,其中可用功能取决于您所选择的模块。
颜色预设和背景¶
您可以自定义并应用颜色预设到构建块中。要继续操作,请选择一个构建块,转到 自定义 选项卡,点击 背景 按钮,并选择一个 预设。
当你修改一个颜色预设时,所有使用它的元素会自动更新以匹配新的配置。
另请参见
布局:网格和列¶
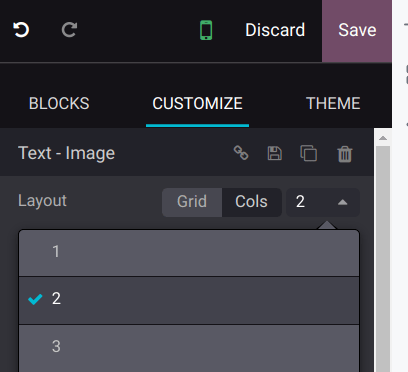
你可以为大多数构建块选择两种布局样式:网格 或 列(cols)。要更改默认布局,请转到 自定义 选项卡。在 横幅 部分中,选择 网格 或 列 作为 布局。
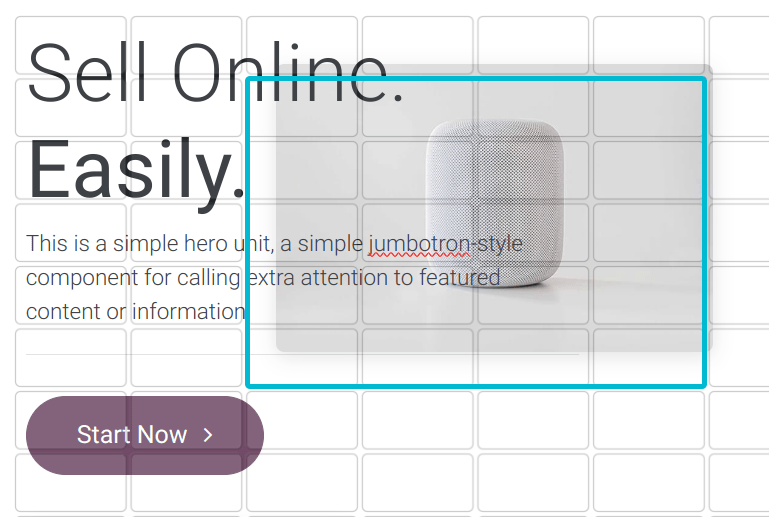
网格¶
网格 布局允许您通过拖放操作重新定位和调整元素(如图片或文本)的大小。

小技巧
通过使用上述/下图标将图片置于文本之后。

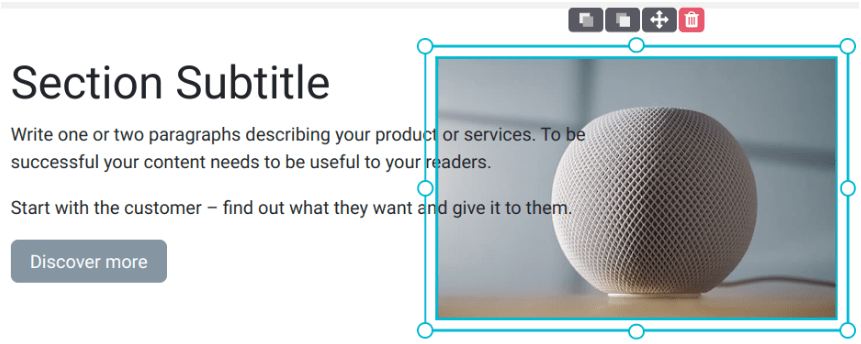
列¶
选择 列 布局可让您确定块中每行的元素数量。为此,请选择要修改的块,点击 列 布局,并调整数字。
默认情况下,在**移动设备**上,每行仅显示一个元素,以确保在较小的屏幕上内容仍然易于阅读和访问。要调整此值,请点击网站编辑器顶部的 (移动图标),并调整列数。

复制一个构建块¶
你可以通过点击复制图标来复制一个模块块。复制完成后,新的模块块会显示在你网站中原始模块块的下方。

重新排列模块块¶
要重新排序一个模块块,请选择它,然后点击向上箭头将其移到前一个模块块之前,或点击向下箭头将其移到后一个模块块之后。
你也可以使用拖放图标手动移动一个模块。

保存自定义模块块¶
您可以保存一个自定义的模块,并在其他地方重复使用。操作方法是:选中该模块,导航到 自定义 选项卡,然后点击 (软盘) 图标以保存它。

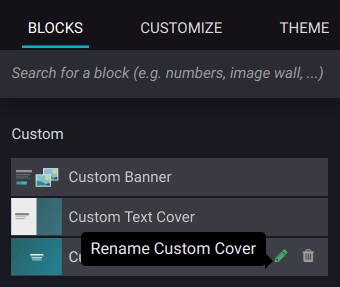
已保存的模块块可在 自定义 部分的 模块块 选项卡中找到。点击 (笔) 图标以编辑其名称。

可见性¶
桌面/移动设备上的可见性¶
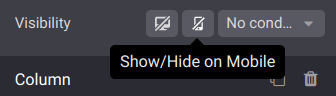
您可以根据访问者的设备隐藏特定元素。要做到这一点,请选择要隐藏的元素,在 自定义 选项卡中,向下滚动到 可见性,然后点击 在移动设备上显示/隐藏 或 在桌面设备上显示/隐藏 图标。

小技巧
点击配置器顶部的 (移动) 图标,以预览您的网站在移动设备上的显示效果。
条件可见性¶
你也可以使用其他条件来隐藏或显示模块块。要做到这一点,请选择一个元素,进入 可见性,点击 无条件,然后选择 按条件。接着,通过选择 在以下情况下可见 或 在以下情况下隐藏,并确定哪些 记录 将受到影响,来配置要应用的条件。
另请参见
不可见元素¶
根据可见性设置,某些元素可能会从您的当前视图中隐藏。要再次使一个模块可见,请转到配置器底部的 隐藏元素 部分,并选择一个模块。
移动视图自定义¶
你可以自定义移动视图的模块化元素,而不会影响桌面视图。要执行此操作,请打开网站编辑器,点击顶部的 (移动) 图标,并选择模块化元素。然后,你可以: