目录¶
电子商务目录相当于您的实体店货架:它允许客户看到您所提供的商品。清晰的类别、可用的选项、排序和导航线程可以帮助您高效地构建它。
对产品目录进行分类¶
在Odoo中,为您的电子商务设置了 特定的类别模型 。使用电子商务类别管理您的产品,可以在您的电子商务页面上添加导航菜单。访问者可以使用它来查看他们选择的类别下的所有产品。
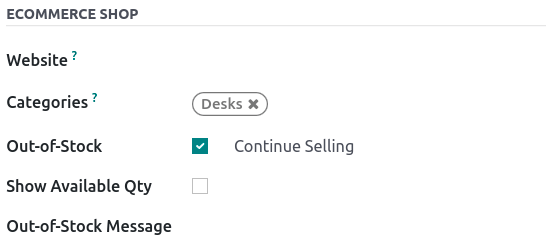
要这样做,请转到 ,选择您要修改的产品,点击 销售 选项卡,然后在 电子商务商店 下选择您想要的 类别。

注解
一个产品可以出现在多个电子商务类别下。
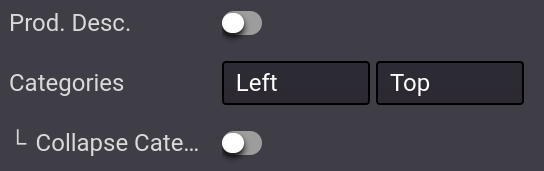
当您的产品类别配置完成后,转到您的 主商店页面 ,然后单击 。在 类别 选项中,您可以选择在 左侧 、 顶部 或两者上启用菜单。如果选择 左侧 类别,则会出现 可折叠类别递归 选项,允许渲染可折叠的 左侧 类别菜单。

另请参阅
浏览¶
电子商务类别是组织和分割产品的第一个工具。但是,如果您需要在目录中进行额外的分类级别,您可以激活各种 过滤器 ,例如属性或按搜索排序。
属性¶
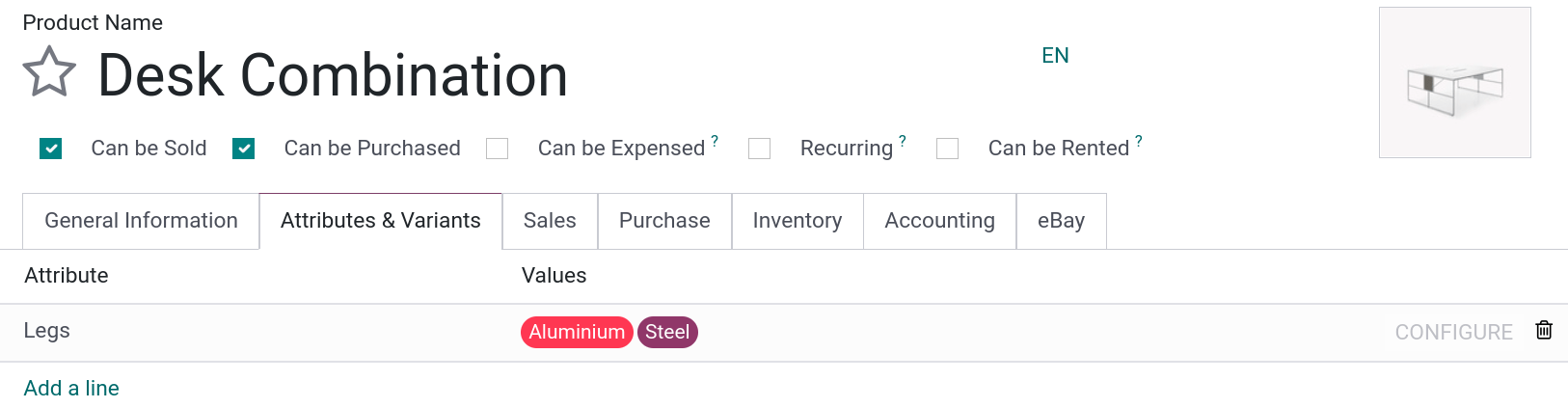
属性是指产品的 特征 ,例如 颜色 或 材料 ,而变体是属性的不同组合。 属性和变体 可以在 下找到,选择您的产品,然后选择 属性和变体 选项卡。
另请参阅

要启用**属性过滤**,请转到您的**主商店页面**,点击“编辑” –> “自定义”选项卡,并选择“左侧”,“顶部”或两者都选择。此外,您还可以启用**价格过滤**以启用价格过滤器。
注解
价格过滤器 与 属性 独立工作,因此,如果需要,可以单独启用。
小技巧
即使您不使用产品变体,也可以使用 属性过滤器 。在为产品添加属性时,请确保每个属性只指定 一个 值。如果没有可能的组合,Odoo将不会创建变体。
排序搜索¶
可以允许用户使用搜索栏手动 排序目录 。从您的 主商店页面 ,点击 ;您可以启用或禁用 排序方式 选项以及 布局 按钮。您还可以选择 排序方式 按钮的 默认排序 。默认排序适用于 所有 类别。
The sorting options are:
特色产品
最新到货
名称(A-Z)
价格 - 低到高
价格 - 高到低
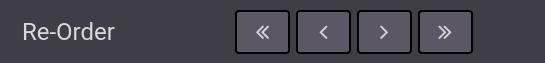
此外,您可以通过转到**主商店页面**并点击产品来**手动编辑**产品目录的顺序。在**自定义**部分的:guilabel:产品`部分下,您可以通过点击箭头重新排列顺序。`<< >>`将产品移动到**极端**右侧或左侧,`< `>`将产品向右或向左移动**一行**。您还可以在:menuselection:`网站 –> 电子商务 –> 产品`中更改产品目录的顺序,并在列表中拖放产品。

页面设计¶
分类页面¶
您可以使用网站构建器自定义类别页面的布局。
重要
编辑类别页面的布局是全局的;编辑一个类别布局会影响 所有 类别页面。
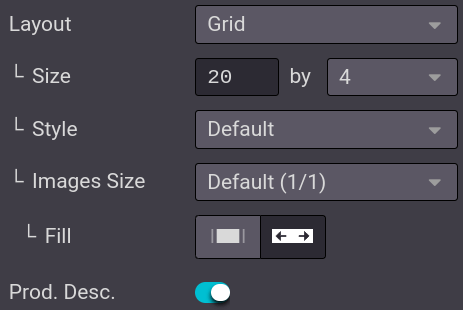
要这样做,请转到 。在这里,您可以选择布局、显示产品的列数等。 Product Description 按钮使产品描述从类别页面上可见,在产品图片下方。

小技巧
您可以选择网格的大小,但请注意,展示过多的产品可能会影响性能和页面加载速度。
产品亮点¶
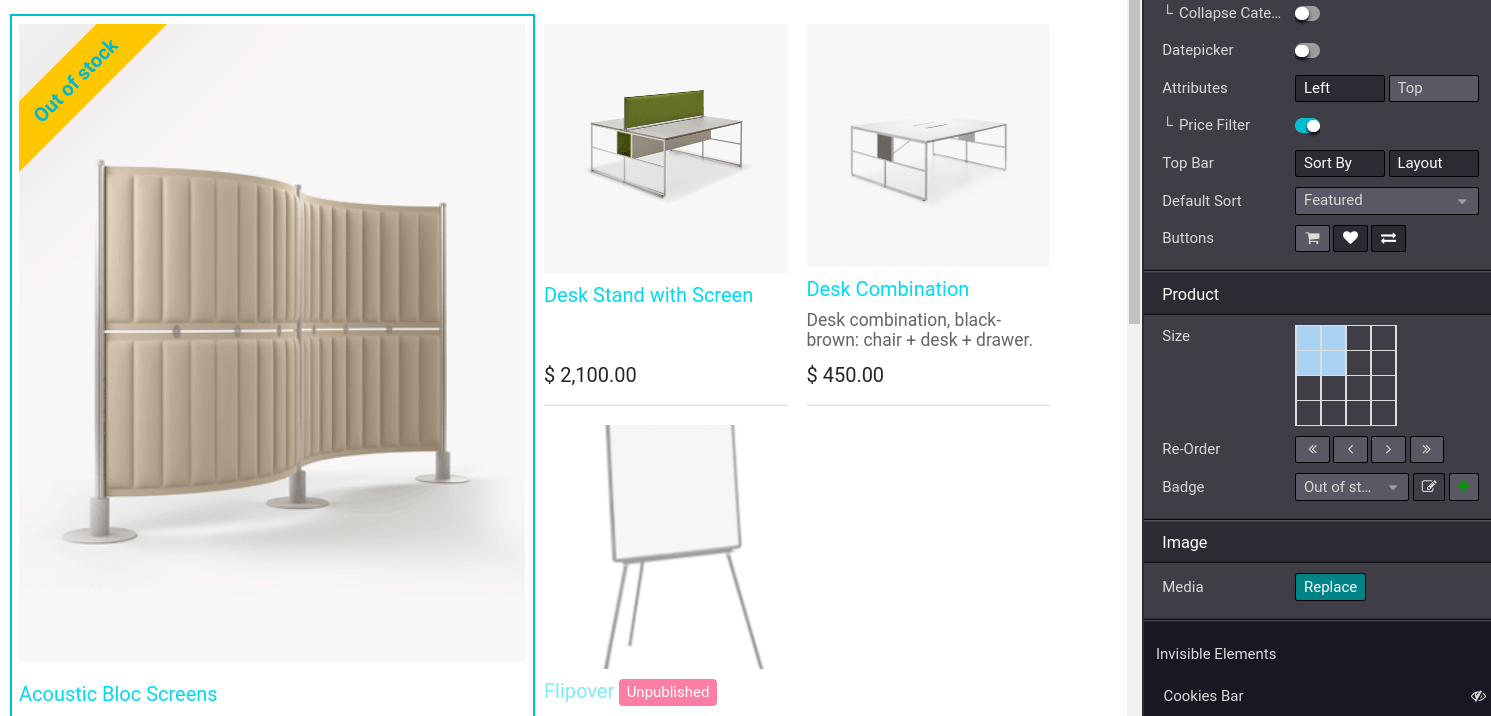
您可以突出显示产品,使其在类别或产品页面上更加可见。在您选择的页面上,转到: ,然后单击要突出显示的产品。在 产品 部分,您可以通过单击网格选择产品图像的大小,还可以添加 丝带 或 徽章 。这将在产品图像上显示一个横幅,例如:
特价;
已售罄;
缺货;
新的。
或者,您可以在 产品模板 上激活 开发者模式 ,然后在 销售 选项卡下,从 Ribbon 字段中更改或创建带。
注解
:doc:`开发者模式 <../../../general/developer_mode>` 仅适用于希望访问高级工具的有经验的用户。对于普通用户,不建议**使用**开发者模式。

附加功能¶
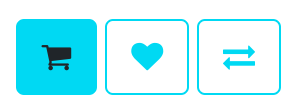
您可以访问和启用其他功能按钮,例如 添加到购物车 , 比较列表 或 愿望清单 。要这样做,请转到您的 主要商店页面 ,在 产品页面 类别的末尾,单击您希望使用的功能按钮。当将鼠标悬停在产品图像上时,所有三个按钮都会出现。
添加到购物车: 添加一个按钮到 将产品添加到购物车;
Comparison List: adds a button to compare products based on their price, variant, etc.;
Wishlist Button: 添加一个按钮到 愿望清单 产品。


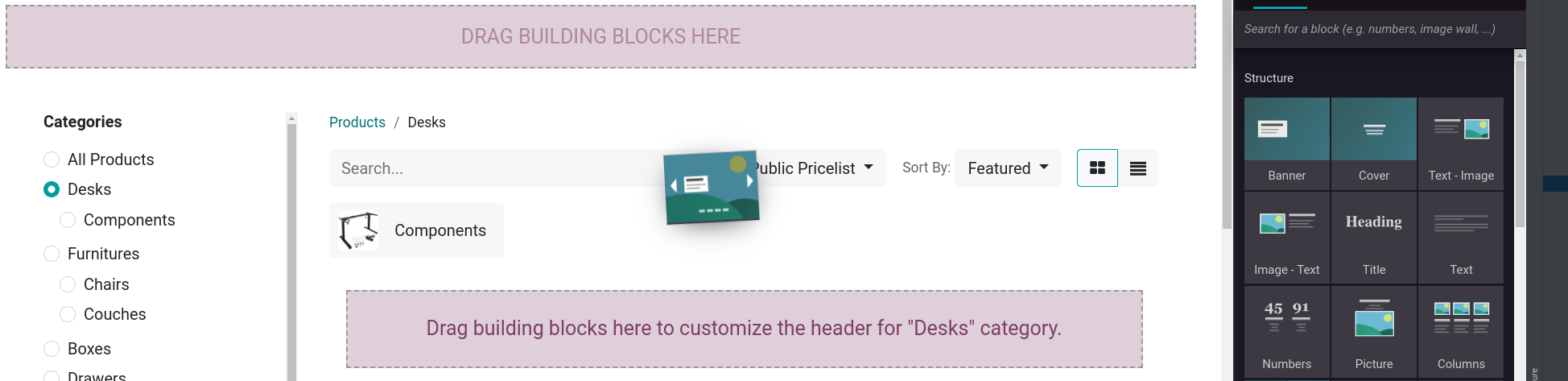
添加内容¶
您可以使用**构建块**在类别页面上添加内容,这些块的种类多种多样,从:guilabel:结构`到:guilabel:`动态内容。在拖放块时,页面上定义了特定的区域来使用块,并进行了突出显示。

如果您将一个构建块放在产品列表的 顶部 ,它将创建一个特定于 该 类别的新类别标题。
如果您将一个建筑物放置在页面的 顶部 或 底部 ,它将在 所有 类别页面上可见。
小技巧
在电子商务类别页面中添加内容对于 SEO 策略是有益的。使用与产品或电子商务类别相关的 关键词 可以提高有机流量。此外,每个类别都有自己特定的URL,可以指向并被搜索引擎索引。