动画¶
引人注目的动画可以让您的网站生动起来。
外观¶
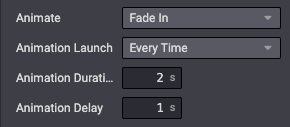
在标准模式下,您可以通过网站构建器为列添加动画效果。Odoo会检测您的元素是否在视口中,并启动动画效果。有大量的动画效果可供选择:
淡入
Bounce in
旋转进入
放大
…
您可以在自定义主题中轻松定义列的动画。您需要添加两个类: o_animate 和 o_anim_fade_in 。第二个类根据您想要使用的动画类型而变化。
在每次栏目出现在屏幕上时,添加 o_animate_both_scroll 类来启动动画。默认情况下,动画只会启动一次。
您还可以直接在 style 属性中定义 animation-duration 和 animation-delay。
使用
<div class="col-lg-6 o_animate o_anim_fade_in o_animate_both_scroll" style="animation-duration: 2s !important; animation-delay: 1s !important;">
<h2>A Section Subtitle</h2>
<p>Write one or two paragraphs describing your product or services.</p>
</div>

另请参阅