内容指南¶
为了为社区提供最好的文档,我们在这里列出了一些指南、技巧和诀窍,让您的内容更加出色!虽然我们鼓励您采用自己的写作风格,但仍有一些规则适用于使读者更加清晰和理解。
写作风格¶
**为文档撰写**与为博客或其他媒介撰写不同。读者更有可能浏览阅读,直到找到他们正在寻找的信息。请记住,用户文档是一个用于提供信息和描述的地方,而不是说服和推广的地方。
一致性¶
一切都取决于一致性。
确保你的写作风格保持 一致 。如果你修改现有的文本,请尽量与现有的语气和呈现方式相匹配,或者重写以符合你自己的风格。
语法时态¶
在英语中,描述和指令需要使用 现在时态 ,而 将来时态 只有在特定事件将来发生时才合适。在其他语言中,这种逻辑可能会有所不同。
- 好的例子(现在时):屏幕截图会自动调整大小以适应内容块的宽度。
- 不好的例子(未来):当你截取屏幕截图时,请记住它会自动调整大小以适应内容块的宽度。
段落¶
一个段落包括几个由共同思想联系在一起的句子。通常为两到六行。
在英语中,一个新的想法意味着一个新的段落,而不是像其他一些语言中常见的那样有一个 换行符 。 换行符 对于布局很有用,但不应该被用作分离思想的语法方式。
标题和标题¶
如何编写好的标题和标题行:
言简意赅。
避免句子,不必要的动词,问题和以”how to.”开头的标题
不要在标题中使用代词,尤其是第二人称(你的)。
使用 句首大写。这意味着你只大写:
标题或标题的第一个单词
冒号后的第一个单词
专有名词(品牌、产品和服务名称等)
注解
大多数标题和标题通常是指一个概念,并且 不 代表一个功能或模型的名称。
如果首字母缩略词不包含专有名词,则不要将其单词大写。
标题中的动词很好,因为它们通常描述一个动作。
Example
标题 (H1)
报价模板
铅矿开采
从另一个仓库补货
将 Google 日历与 Odoo 同步
批量支付:SEPA直接借记(SDD)
使用光学字符识别(OCR)技术数字化供应商账单
标题 (H2, H3)
项目阶段
电子邮件别名
确认报价单
生成SEPA直接借记XML文件以提交付款
文档结构¶
使用不同的 标题级别 来按照章节和子章节组织您的文本。您的标题不仅会在文档中显示,还会显示在导航菜单中(仅限H1),以及在“本页内容”侧边栏中(所有H2到H6)。
H1: 页面标题
您的 页面标题 可以让读者快速清晰地了解您的内容是关于什么的。
本节中的 内容 描述了即将发布的内容,从 商业角度 来看,不应该强调Odoo,因为这是文档而不是营销。 首先,从一个 引导段落 开始,这有助于读者确保他们找到了正确的页面,然后在接下来的段落中解释这个 主题的商业方面 。 |
||
H2:章节标题(配置)
这个第一个 H2 标题是关于功能的配置,或者实现特定目标的先决条件。要添加路径,请确保使用
:menuselection: 专用指令(参见下面的链接)。例子:
要这样做,请转到
:menuselection:`应用程序名称 --> 菜单 --> 子菜单`, 然后启用 XYZ 功能。 |
||
H2:章节标题(主要章节)
创建与您要区分的操作或功能相同数量的主要部分。标题可以以动词开头,但请避免使用“创建…”。
|
||
H3: 子标题
子标题非常适合评估非常具体的点。如果合适,标题可以采用问题形式。
|
||
H2:下一节 |
||
组织文档¶
在撰写有关某个主题的文档时,请尝试将同一文件夹中的页面组织好。
对于大多数主题,一个页面就足够了。将其放置在文档的适当部分(例如,与CRM应用相关的内容放在:菜单选择:`应用程序 -> 销售 -> CRM`下),并遵循:参考文献:`文档结构 <contributing/document-structure>`指南。
对于更复杂的主题,您可能需要多个页面来涵盖所有方面。通常情况下,您会发现自己需要为已经部分涵盖的主题添加文档。在这种情况下,要么创建一个新页面并将其放置在其他相关页面的同一级别,要么向现有页面添加新的章节。如果您要从头开始记录一个复杂的主题,请在一个父页面(即 TOC 页面)和多个子页面之间组织您的内容。在可能的情况下,不仅在子页面上编写内容,还要在父页面上编写内容。通过使用 show-content 元数据指令,使父页面可以从导航菜单中访问。
图片¶
添加一些图片来说明您的文本有助于读者理解和记忆您的内容。但是,避免添加过多的图片:不需要说明所有步骤和功能,这可能会使您的页面过载。
重要
不要忘记使用 pngquant 压缩你的 PNG 文件。
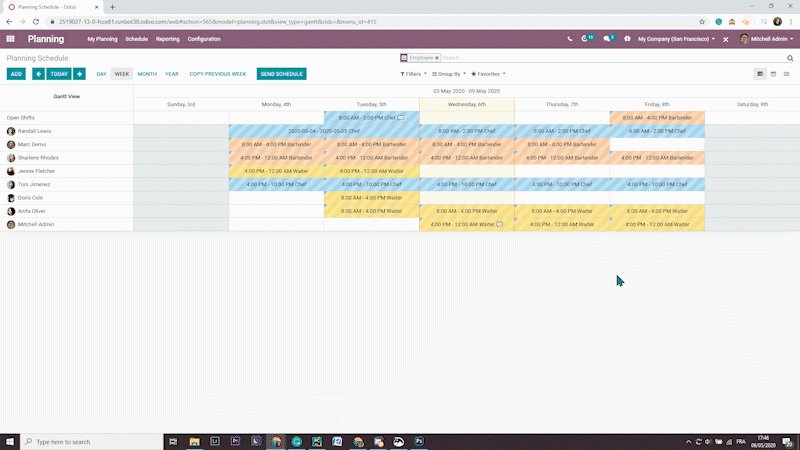
屏幕截图¶
屏幕截图会自动调整大小以适应内容块的宽度。这意味着屏幕截图不能太宽,否则它们会在屏幕上显得非常小。因此,我们建议避免截取应用程序的全屏显示屏幕截图,除非这样做是相关的。
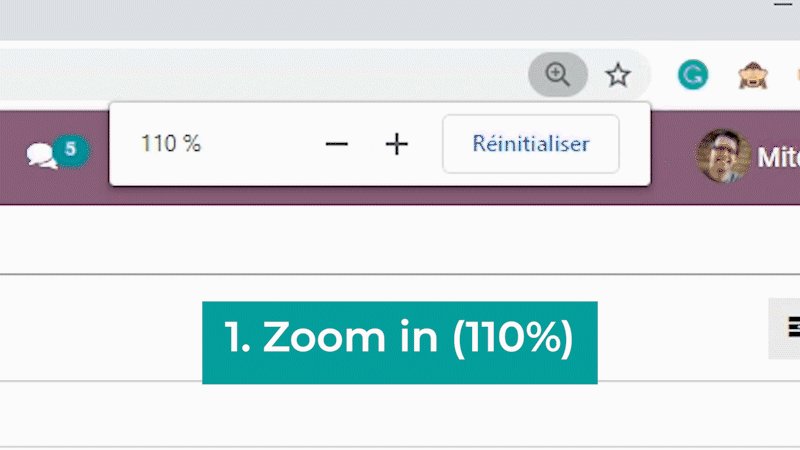
提高截图质量的几个技巧:
**放大**浏览器。我们建议使用110%的放大比例以获得更好的效果。
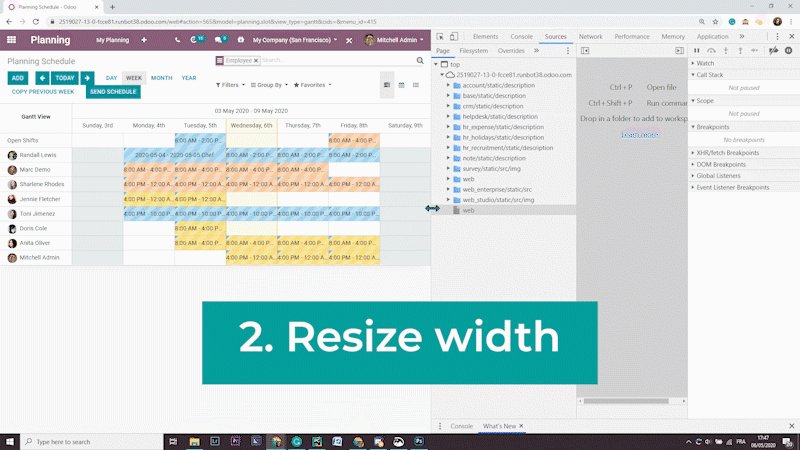
**调整**浏览器的宽度,可以通过*调整窗口*本身或者通过打开*浏览器的开发者工具*(按下``F12``键)并调整宽度来实现。
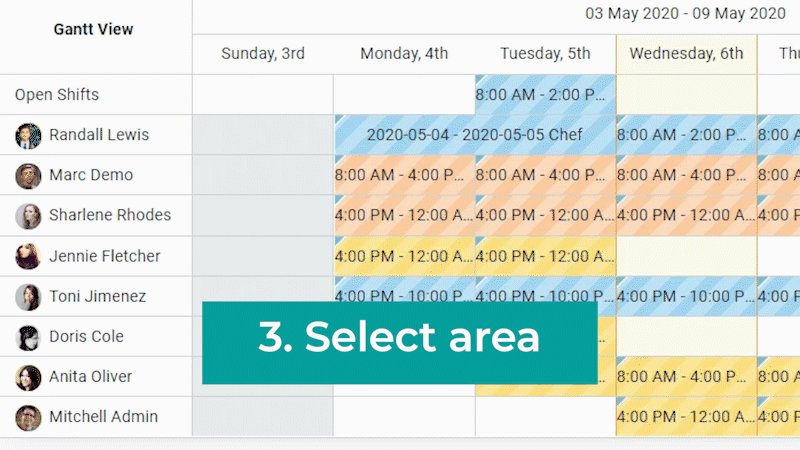
**选择**相关区域,而不是保留整个窗口。
如果必要,您可以 编辑 截图以删除不必要的字段,并进一步缩小Odoo的显示范围。

注解
调整窗口宽度是最重要的步骤,因为Odoo的响应式设计会自动调整所有字段以匹配窗口的宽度。
媒体文件¶
一个 媒体文件名:
使用 小写字母 书写
与媒体内容 相关 。(例如,
screenshot-tips.gif。)使用连字符
-将单词分隔开(例如,awesome-filename.png。)
每个文档都有自己的文件夹,其中包含媒体文件。文件夹的名称必须与文档的文件名相同。
例如,文档 doc_filename.rst 引用了两个放置在文件夹 doc_filename 中的图片。
├── section
│ └── doc_filename
│ │ └── screenshot-tips.gif
│ │ └── awesome-filename.png
│ └── doc_filename.rst
注解
以前,图像文件名通常以数字命名(例如, feature01.png ),并放置在一个单独的 media 文件夹中。虽然建议不要以这种方式命名 新 图像,但也很重要 不要重命名未更改的文件 ,因为这样做会使重命名的图像文件在存储库中的大小加倍。随着引用这些图像的内容的更新,它们最终都将被替换。