加入购物车¶
“加入购物车”按钮可以通过多种方式进行自定义。您可以:
选择客户单击“加入购物车”按钮后跳转的页面;
隐藏“加入购物车”按钮以防止销售;
添加一个“立即购买”按钮,跳过购物车步骤,直接引导客户进入结账页面;
创建额外的“加入购物车/立即购买”按钮;
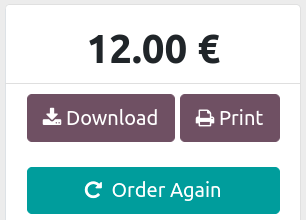
在客户门户中添加一个“再次下单”按钮。
另请参见
结账
“加入购物车”操作自定义¶
当客户点击 加入购物车 按钮时,产品将被添加到他们的购物车中,客户**默认情况下**会留在产品的页面上。然而,客户可以立即**重定向**到他们的购物车,或者通过一个**对话框**选择下一步操作。
要更改默认行为,请转到 。在 商店 - 结账流程 部分中,查找 加入购物车,并选择其中一个选项。
注解
如果一个产品有 可选产品,则 对话框 会始终显示。
另请参见
产品目录
从门户重新订购¶
客户可以通过客户门户重新下单之前销售订单中的商品。为此,请前往 ,并启用 从门户重新下单。客户可以在其通过 客户门户 查看的 销售订单 上找到 再次下单 按钮。